Il modo principale di eseguire una Windows Store App è attraverso la corrispondente tile della start screen. La tile non è una semplice icona di attivazione, ma è un elemento attivo che può dare informazioni provenienti dall'app stessa. Ad ogni modo, è rappresentata da un elemento grafico di sfondo e, attualmente, può assumere due dimensioni: quadrata e rettangolare, rispettivamente di 150x150 pixel e 310x150 pixel.
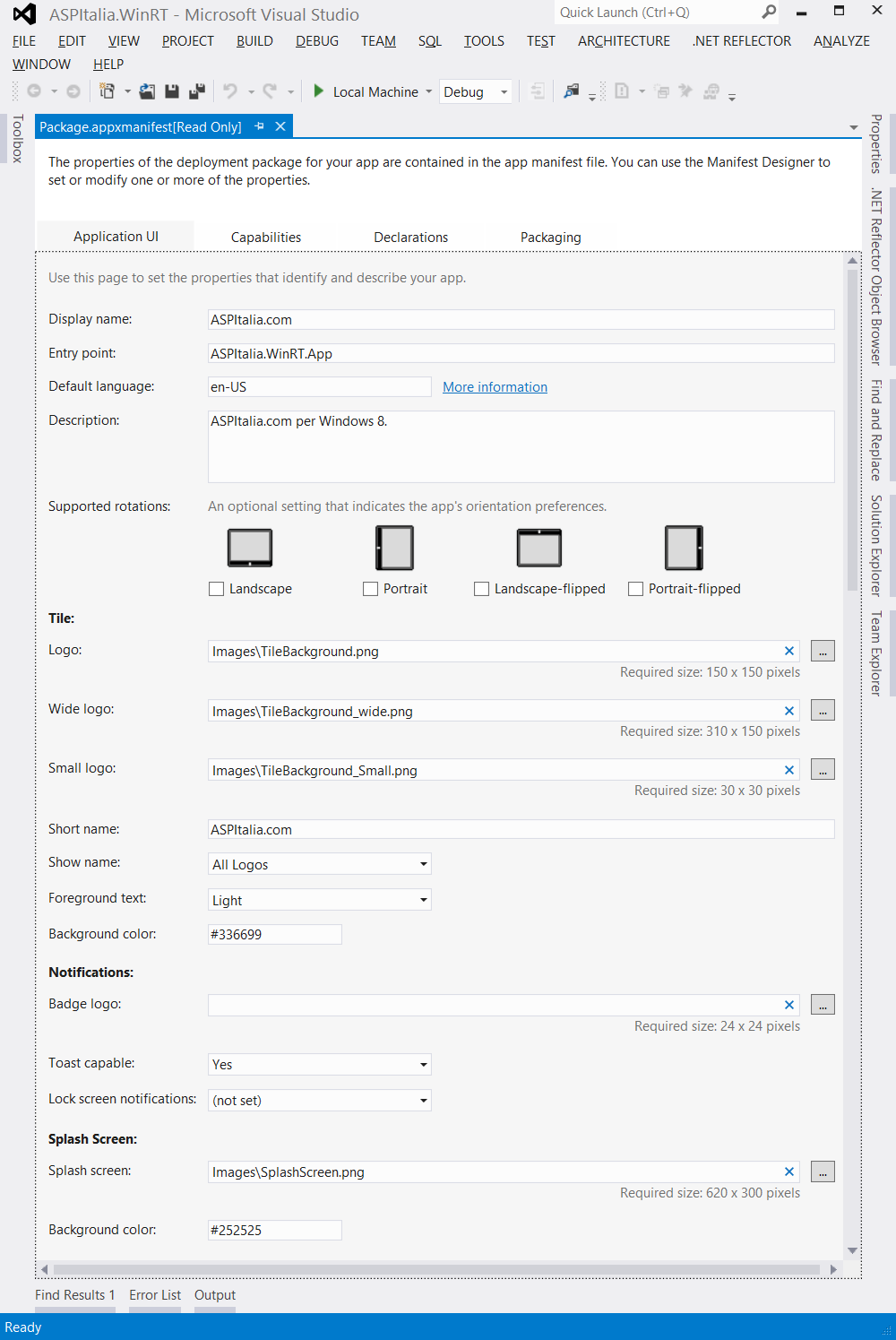
Le corrispondenti immagini di sfondo possono essere impostate agendo sul manifest del progetto, nel file Package.appxmanifest. Con l'aiuto di Visual Studio possiamo gestire questo file attraverso un'apposita maschera, che vediamo nella figura seguente:

Oltre alle due proporzioni sopracitate, dobbiamo impostare anche la versione small, che verrà utilizzata negli altri menu del sistema operativo.
Nella maschera possiamo impostare anche il titolo dell'app, nella voce Short name; come possiamo vedere nel menu Show name, possiamo decidere se mostrare tale titolo su ogni tile, oppure se visualizzare solo lo sfondo impostato.
Nella sezione Splash Screen possiamo definire l'immagine da utilizzare subito dopo l'attivazione, durante lo startup. Come possiamo vedere nella maschera, tale immagine deve avere le dimensioni 620x300 pixel. Poichè la risoluzione degli schermi è sicuramente superiore, per avere un effetto di continuità con la splash, ed evitare l'occlusione della grafica in un rettangolo, è importante che il colore di sfondo di tale immagine corrisponda al valore esadecimale della sezione Background color.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare le navigation property in QuickGrid di Blazor
Collegare applicazioni server e client con .NET Aspire
Anonimizzare i dati sensibili nei log di Azure Front Door
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Simulare Azure Cosmos DB in locale con Docker
Utilizzare una qualunque lista per i parametri di tipo params in C#
Filtering sulle colonne in una QuickGrid di Blazor
Combinare Container Queries e Media Queries
Generare la software bill of material (SBOM) in GitHub
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




