Una delle novità introdotte con la Universal Windows Platform, è il Compiled Binding.
Questa funzionalità ha l'obbiettivo di rendere più efficente e debuggabile il meccanismo di data binding a cui ormai siamo abituati. Il binding "non compilato" inafatti, basava il suo funzionamento sul meccanismo delle reflection e su l'utilizzo di stringhe come binding keyword, andando intrisecamente a peggiorare le performance della nostra app e a rendere più error prone il nostro codice.
Con il compiled binding questi problemi sono stati risolti poichè adesso ogni oggetto sottoposto a Binding viene validato a compile time. La validazione avviene andando a ricercare un riferimento alla proprietà sottoposta a binding nella classe a cui la View fa riferiemento (più banalmente, il file di code-behind della nostra view).
Utilizzare il compiled binding, la direttiva x:Bind
Nell'esempio riportato in basso possimo vedere come impostare il binding lato view, e come la proprietà Name sia presente nella classe di code behind.
MainPage.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="{x:Bind Name}" Foreground="Black"
HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource HeaderTextBlockStyle}" />
</Grid>MainPage.xaml.cs
public sealed partial class MainPage : Page
{
public string Name { get { return "Giancarlo Lelli"; } }
public MainPage()
{
InitializeComponent();
}
}Tuttavia esistono alcune differenze che è opportuno sottolineare rispetto al precedente meccanismo di Binding, ad esempio:
- Il meccanismo di ricerca della proprietà all'interno del file di code behind non può essere modificato;
- La modalità di binding predefinita per la direttiva x:Bind è OneTime;
La direttiva x:Bind per invocare dei metodi
Sempre grazie al nuovo compiled binding è possibile fare il binding di un metodo ad un particolare command/event handler, eliminando così la necessità di utilizzare l'interfaccia ICommand o un suo derivato. Di seguito possiamo trovare un esempio.
MainPage.xaml
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
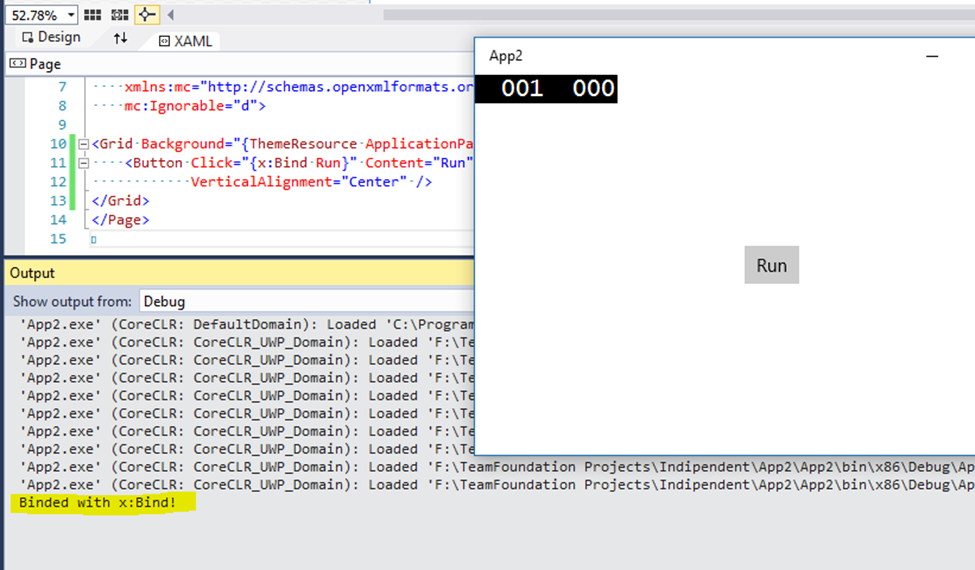
<Button Click="{x:Bind Run}" Content="Run" HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>MainPage.xaml.cs
public sealed partial class MainPage : Page
{
public MainPage()
{
InitializeComponent();
}
public void Run()
{
Debug.WriteLine("Binded with x:Bind!");
}
}Risultato alla pressione del button:

Il compiled binding e i data template: la keyword x:DataType
Un data template non ha un contesto al momento della compilazione, percui affinchè il meccanismo di tipizzazione forte dei nostri binding funzioni è necessario utilizzare la direttiva x:DataType. Nell'esempio sottostante possiamo vedere come è possibile specificate il DataType nel DataTemplate e poi continuare ad utilizzare, come nell'esempio precedente, la direttiva x:Bind per esplicitare il binding.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView ItemsSource="{x:Bind Dudes}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Person">
<StackPanel Margin="50">
<TextBlock Text="{x:Bind Firstname}" />
<TextBlock Text="{x:Bind Lastname}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire script pre e post esecuzione di un workflow di GitHub
Gestire gli accessi con Token su Azure Container Registry
Introduzione ai web component HTML
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Generare la software bill of material (SBOM) in GitHub
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Supportare la sessione affinity di Azure App Service con Application Gateway
Creare una libreria CSS universale: Cards
Creare una libreria CSS universale: i bottoni
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




