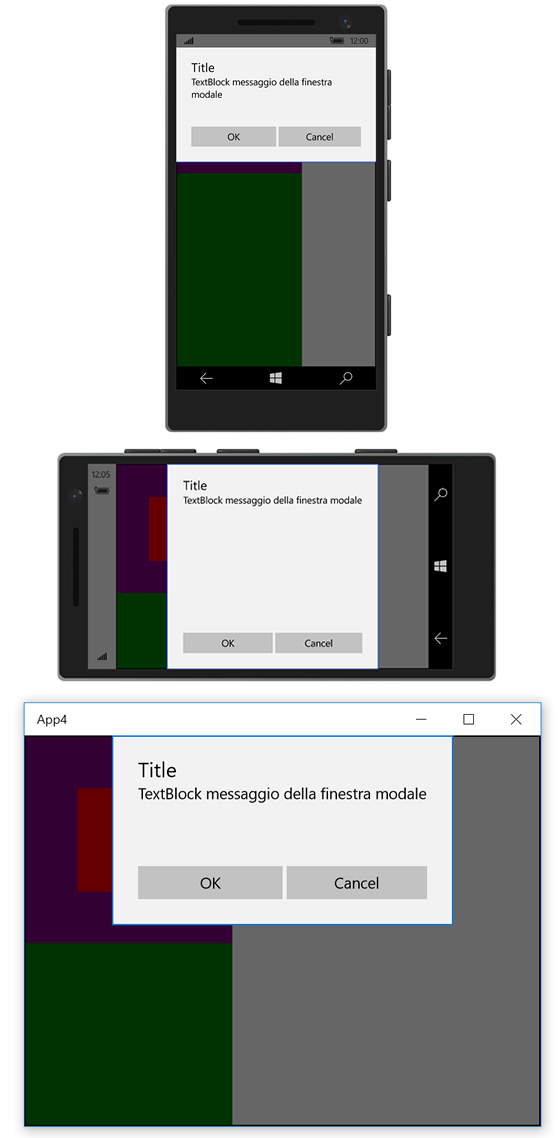
Il controllo ContentDialog permette la creazione di finestre modali in Universal Windows Platform, quindi compatibili con app sia su desktop che su mobile.
Come ContentControl può contenere il markup che desideriamo per mostrare messaggi ed oggetti la cui interazione è gestibile da codice; la sua istanza può essere fatta programmaticamente oppure anche dichiarativamente nel markup.
<ContentDialog x:Name="MyContentDialog"
Title="Title"
PrimaryButtonText="OK"
SecondaryButtonText="Cancel">
<StackPanel>
<TextBlock Text="TextBlock messaggio della finestra modale"
TextWrapping="Wrap" />
</StackPanel>
</ContentDialog>Per far comparire la modale è sufficiente chiamare il metodo ShowAsync.

Come possiamo vedere in figura, ContentDialog dispone di due pulsanti, Primary e Secondary, che vengono mostrati solo se la rispettiva proprietà *Text è valorizzata. Alla loro pressione la modale si chiude, ma è anche possibile intercettare gli eventi di click per aggiungere una logica personalizzata.
Se nel titolo della finestra vogliamo mostrare oggetti più complessi, rispetto al semplice testo, possiamo usare la proprietà TitleTemplate e definire un DataTemplate con i controlli che desideriamo.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Raggruppare risorse in .NET Aspire
Integrare Agenti A2A in Azure API Management
Integrare SQL Server in un progetto .NET Aspire
Gestione ciclo di vita in .NET Aspire
Ottimizzare le performance usando Span<T> e il metodo Split
Montare Azure Blob Storage su Linux con BlobFuse2
Utilizzare i command service nei test con .NET Aspire
Gestione degli eventi nei Web component HTML
Analizzare il contenuto di una issue con GitHub Models e AI
Integrare LLM alle nostre applicazioni in .NET con MCP
Utilizzare DeepSeek R1 con Azure AI
Integrare modelli AI in un workflow di GitHub


