In WinRT abbiamo a disposizione la classe MessageDialog (namespace Windows.UI.Popups) per visualizzare popup modali, in linea con il design e la user experience di Windows 8.
Come le consuete finestre modali, con MessageDialog possiamo informare l'utente con un titolo e un messaggio ma possiamo anche richiedere un'esplicita risposta ad una domanda con un insieme di tre pulsanti.
Nello snippet seguente possiamo vedere il suo semplice utilizzo:
var dialog = new MessageDialog("contenuto", "titolo");
IAsyncOperation<IUICommand> cmd = dialog.ShowAsync();
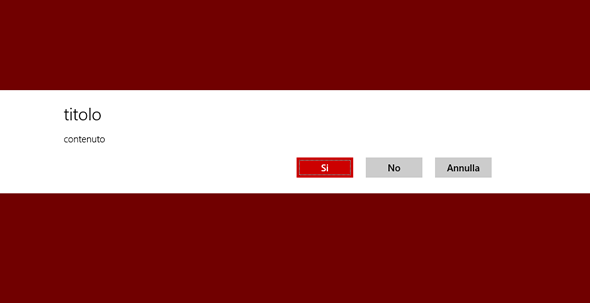
Come possiamo vedere nell'immagine, nell'utilizzo di base viene mostrato automaticamente un solo pulsante necessario per la scomparsa della finestra modale.
Oltre a questa funzionalità abbiamo la possibilità di mostrare tre pulsanti personalizzati, aggiungendo oggetti UICommand alla collezione Commands.
Negli oggetti UICommand possiamo impostare direttamente nel costruttore l'etichetta e il delegato che viene richiamato alla pressione del pulsante corrispondente, come possiamo vedere nello snippet seguente.
dialog.Options = MessageDialogOptions.AcceptUserInputAfterDelay;
dialog.Commands.Add(new UICommand("Si", (args) =>
{
//args è direttamente UICommand
}));
dialog.Commands.Add(new UICommand("No", (args) => { }));
dialog.Commands.Add(new UICommand("Annulla", (args) => { }));
dialog.DefaultCommandIndex = 0;
dialog.CancelCommandIndex = 2;
Con la proprietà DefaultCommandIndex andiamo ad impostare l'UICommand che viene attivato alla pressione del pulsante Invio, attraverso l'indice relativo alla collezione Commands. In modo analogo la proprietà CancelCommandIndex imposta quello corrispondente alla pressione del pulsante Esc della tastiera.
Una nota sulla proprietà Options: ad essa possiamo assegnare MessageDialogOptions.AcceptUserInputAfterDelay per ritardare l'attivazione dei pulsanti della modale.
La modale si attiva richiamando il metodo ShowAsync, che restituisce un oggetto di tipo IAsyncOperation. Grazie a questo oggetto abbiamo la possibilità di chiudere programmaticamente la MessageDialog richiamando il metodo Cancel.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ciclo di vita risorse con .NET Aspire
Utilizzo delle stepped value functions nel CSS
Creare comandi nella dashboard .NET Aspire
Utilizzare Intersect e Except per filtrare set di dati in TSql
Utilizzare @property per animare nativamente un oggetto HTML tramite CSS
Loggare le query più lente con Entity Framework
Managed deployment strategy in Azure DevOps
Integrare LLM alle nostre applicazioni in .NET con MCP
Montare Azure Blob Storage su Linux con BlobFuse2
Supportare la sessione affinity di Azure App Service con Application Gateway
Keynote .NET Conference Italia 2025
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
I più letti di oggi
- Effettuare il multi-checkout in linea nelle pipeline di Azure DevOps
- Esaminare documenti XML con namespace utilizzando LINQ to XML
- Alleggerire le applicazioni WPF sfruttando gli oggetti Freezable
- Le DirectInk API nella Universal Windows Platform
- Sfruttare una CDN con i bundle di ASP.NET
- Effetto turnstile su tutte le pagine con il Windows Phone Toolkit
- Gli oggetti CallOut di Expression Blend 4.0


