Il CalendarView è un nuovo controllo introdotto nella Universal Windows Platform. Il controllo mostra un calendario completo, dove lo sviluppatore può mediante semplici proprietà modificare il numero dei giorni da visualizzare e i giorni black out che non verranno renderizzati.
Il controllo è altamente personalizzabile, per esempio attraverso la proprietà CalendarIdentifier, che permette di specificare il tipo calendario (gregoriano o altro).
<CalendarView CalendarIdentifier="CAL_GREGORIAN" />
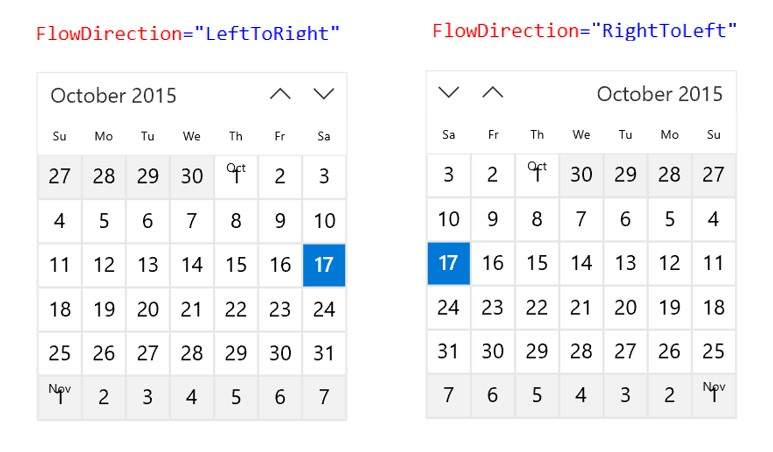
Inoltre, per supportare le lingue non occidentali, è possibile impostare il flow mediante la proprietà LeftToRight.

Il controllo è già pensato in ottica Universal App: è quindi responsivo e adatto ad essere visualizzato su ogni device.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare i variable font nel CSS
Ricevere notifiche sui test con Azure Load Testing
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Utilizzare DeepSeek R1 con Azure AI
Creare agenti facilmente con Azure AI Agent Service
Utilizzare Copilot con Azure Cosmos DB
Generare velocemente pagine CRUD in Blazor con QuickGrid
Generare un hash con SHA-3 in .NET
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Ordinare randomicamente una lista in C#
Filtering sulle colonne in una QuickGrid di Blazor




