Il drag&drop è una operazione che Windows supporta fin dalle prime release, ma, fino alle applicazioni WinRT basate su Windows 8.1, non era consentito trascinare un elemento (ad esempio dal File Explorer) all'interno della nostra applicazione. Fortunatamente, con Windows 10 questo meccanismo è cambiato.
Per supportare il drag&drop dobbiamo come prima cosa indicare nella ListView (o in un controllo simile), che è consentito il drop:
<ListView AllowDrop="True"
DragOver="ListView_DragOver"
Drop="ListView_Drop"
x:Name="MyList">
</ListView>Oltre ad aver impostato AllowDrop su true, dobbiamo anche registrarci per gli eventi DragOver e Drop.
Gestendo l'evento DragOver possiamo decidere se l'elemento che stiamo trascinando dal File Explorer deve essere copiato, oppure spostato all'interno della nostra applicazione. In questo caso andiamo ad impostare la copia:
private void ListView_DragOver(object sender, DragEventArgs e)
{
e.AcceptedOperation = DataPackageOperation.Copy;
}L'evento Drop, invece, ci serve per decidere cosa fare dei file che ci arrivano: in questo caso specifico, abbiamo voluto predisporre l'applicazione per il caricamento di immagini, quindi faremo un ciclo per scorrere tutti gli elementi che ci arrivano in ingresso, poi creeremo delle immagini che andranno aggiunte alla proprietà ItemsSource della ListView:
private async void ListView_Drop(object sender, DragEventArgs e)
{
if (e.DataView.Contains(StandardDataFormats.StorageItems))
{
var storageItems = await e.DataView.GetStorageItemsAsync();
foreach (StorageFile storageItem in storageItems)
{
var bitmapImage = new BitmapImage();
await bitmapImage.SetSourceAsync(await storageItem.OpenReadAsync());
MyList.Items.Add(bitmapImage);
}
}
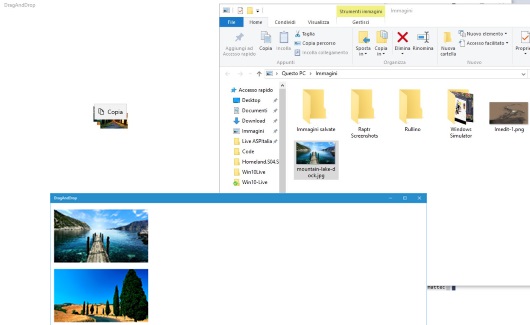
}Ed il risultato che otteniamo, è simile a questo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Change tracking e composition in Entity Framework
Anonimizzare i dati sensibili nei log di Azure Front Door
Supportare la sessione affinity di Azure App Service con Application Gateway
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Testare l'invio dei messaggi con Event Hubs Data Explorer
Proteggere le risorse Azure con private link e private endpoints
Eseguire i worklow di GitHub su runner potenziati
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Filtering sulle colonne in una QuickGrid di Blazor
Eseguire query in contemporanea con EF
Ricevere notifiche sui test con Azure Load Testing
Rendere le variabili read-only in una pipeline di Azure DevOps




