Con un'applicazione per la Universal Windows Platform, possiamo sfruttare device che hanno form factor e requisiti di mobilità differenti: queste differenze, spesso, si traducono in differenze a livello di usabilità.
Ad esempio, in Windows 10 Mobile il tasto back è sempre presente e il suo comportamento è personalizzabile dall'utente.
Nella applicazioni desktop è possibile abilitare la visualizzazione del pulsante back nella barra del titolo semplicemente impostando una proprietà.
var currentView = SystemNavigationManager.GetForCurrentView(); currentView.AppViewBackButtonVisibility = AppViewBackButtonVisibility.Visible;
Una volta recuperato il SystemNavigationManager, è sufficiente impostare la proprietà AppViewBackButtonVisibility su Visible, così da visalizzare il tasto Back anche nelle applicazioni che vengono eseguite su desktop.
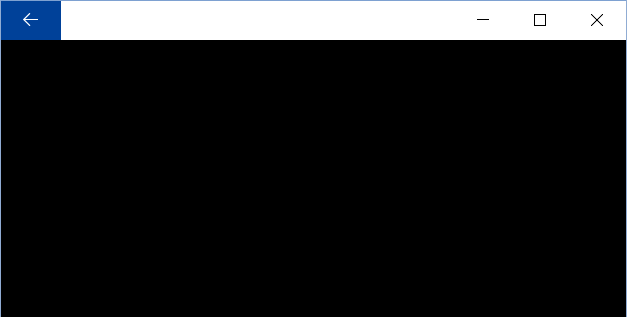
Ecco il risultato:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Gestire gli accessi con Token su Azure Container Registry
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Creare una libreria CSS universale: Clip-path
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Proteggere le risorse Azure con private link e private endpoints
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Creare una custom property in GitHub
Eseguire query in contemporanea con EF
Utilizzare gRPC su App Service di Azure
Supportare la sessione affinity di Azure App Service con Application Gateway
Fissare una versione dell'agent nelle pipeline di Azure DevOps
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




