La classe AppBar ci permette di personalizzare le relative funzionalità semplicemente aggiungendo i controlli al suo interno.
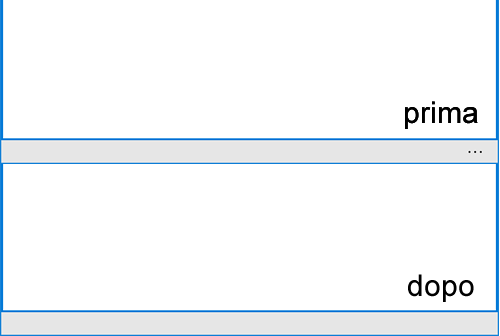
Inoltre, in modo del tutto analogo agli altri controlli, è possibile personalizzarne l'aspetto modificandone il relativo template. Ad esempio, possiamo nascondere i tre puntini che ne comandano l'apertura o la chiusura.
Per prima cosa, dobbiamo creare un nuovo template, partendo dalla copia dell'attuale, all'interno di Visual Studio.
Tra gli style che verranno, creati dobbiamo fare particolare attenzione a quello chiamato EllipsisButton, in cui dobbiamo impostare la proprietà Visibility su Collapsed.
Ecco un esempio:
<Style x:Key="EllipsisButton"
TargetType="Button">
<Setter Property="Visibility" Value="Collapsed"/>
...
</Style> 
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Eseguire query in contemporanea con EF
Eseguire i worklow di GitHub su runner potenziati
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Fornire parametri ad un Web component HTML
Loggare le query più lente con Entity Framework
Gestione CSS in Blazor con .NET 9
Triggerare una pipeline su un altro repository di Azure DevOps
Aggiornare a .NET 9 su Azure App Service
.NET Conference Italia 2024
Gestire i dati con Azure Cosmos DB Data Explorer
Gestire il colore CSS con HWB




