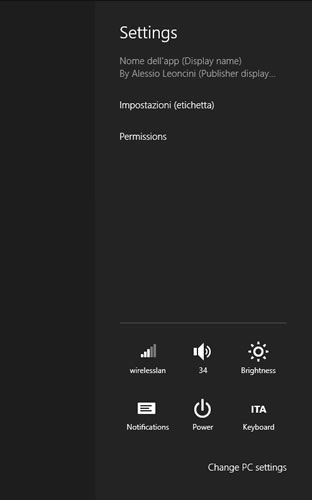
L'integrazione con il sistema operativo è uno dei punti di forza delle Windows Store app, una di esse in particolare è proprio un requisito per la pubblicazione nello Store: si tratta dell'utilizzo del pannello dei Settings del sistema operativo per integrare impostazioni e informazioni sull'applicazione.

In WinRT abbiamo a disposizione la classe statica SettingsPane con cui possiamo gestire eventi e contenuti del pannello Settings del sistema operativo, che si apre dalla charm, con la gesture swipe e lo short-cut Windows+c.
L'oggetto è molto semplice: espone il metodo GetForCurrentView per recuperare l'oggetto SettingsPane associato all'applicazione, il metodo Show per mostrare programmaticamente il flyout e infine l'evento CommandsRequested che si scatena quando l'utente apre manualmente la barra dei Settings.
La logica di base è quella di intercettare l'evento di apertura ed aggiungere le nostre voci di menu a quelle predefinite dal sistema, come Permissions ecc..
Per aggiungere una voce possiamo usare l'oggetto SettingsCommand, che implementa l'interfaccia IUICommand, e può essere quindi aggiunto alla collezione IList
var s = SettingsPane.GetForCurrentView();
s.CommandsRequested +=
(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args) =>
{
var cmd = new SettingsCommand("commandId", "Impostazioni (etichetta)", (o) =>
{
//popup
});
args.Request.ApplicationCommands.Add(cmd);
};
SettingsPane.Show();
L'oggetto SettingsCommand espone un delegato che viene richiamato alla pressione del relativo elemento del menu, è a seguito di questo evento che possiamo visualizzare la nostra interfaccia e mostrare all'utente le informazioni o la maschera di impostazioni.
In XAML non esistono controlli specifici per rispettare la UI e la user experience del sistema operativo: il tutto può essere fatto utilizzando opportunamente il controllo Popup impostando dimensioni, animazioni di transizione e creando un layout aderente a quello di Windows (compreso il pulsante di back).
Tim Heuer (http://timheuer.com), Program Manager Lead per la divisione XAML in Microsoft ha creato Callisto: una libreria che tra le altre cose, implementa un controllo SettingsFlyout che semplifica l'implementazione di tali layout. Ecco un esempio:
var s = SettingsPane.GetForCurrentView();
s.CommandsRequested +=
(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args) =>
{
var cmd = new SettingsCommand("commandId", "Impostazioni (etichetta)", (o) =>
{
var f = new Callisto.Controls.SettingsFlyout();
//larghezza del flyout
f.FlyoutWidth = SettingsFlyout.SettingsFlyoutWidth.Narrow;
//f.FlyoutWidth = SettingsFlyout.SettingsFlyoutWidth.Wide;
//testo dell'header
f.HeaderText = o.Label;
//colore di sfondo dell'header
f.HeaderBrush = new SolidColorBrush(Colors.Orange);
//logo di fianco all'header
var img = new BitmapImage(new Uri("ms-appx:///Assets/SmallLogo.png"));
f.SmallLogoImageSource = img;
//colore del testo e dello sfondo
f.ContentBackgroundBrush = new SolidColorBrush(Colors.Red);
f.ContentForegroundBrush = new SolidColorBrush(Colors.White);
//contenuto
f.Content = new TextBlock() { Text = "Esempio" };
f.IsOpen = true;
});
args.Request.ApplicationCommands.Add(cmd);
};
SettingsPane.Show();
La reference di Callisto è gestibile attraverso NuGet o come estenzione di Visual Studio.
(http://visualstudiogallery.msdn.microsoft.com/0526563b-7a48-4b17-a087-a35cea701052)
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare un webhook in Azure DevOps
Rendere le variabili read-only in una pipeline di Azure DevOps
Fornire parametri ad un Web component HTML
Eseguire query in contemporanea con EF
Simulare Azure Cosmos DB in locale con Docker
Selettore CSS :has() e i suoi casi d'uso avanzati
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Creare una libreria CSS universale: i bottoni
Anonimizzare i dati sensibili nei log di Azure Front Door
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Applicare un filtro per recuperare alcune issue di GitHub
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




