Sviluppare applicazioni richiede spesso la creazione di componenti personalizzati non presenti direttamente all'interno di un framework.
Microsoft ha creato un toolkit contente una serie di componenti aggiuntivi, tra controlli e metodi helper, per velocizzare lo sviluppo delle app UWP.
Il UWPCommunityToolkit è ospitato su github e facilmente installabile nelle nostre applicazioni mediante nuget.
Per prima cosa dobbiamo installare il pacchetto nuget, quindi dalla console lanciamo il seguente comando:
Install-Package Microsoft.Toolkit.Uwp.UI.Controls
Questo installa il pachetto e risolve eventuali dipendenze. Per utilizzare il controllo inseriamo nella nostra pagina il seguente markup:
<controls:RadialGauge x:Name="RadialGaugeControl"
Value="20"
Minimum="0"
Maximum="100"
TickSpacing="3"
ScaleWidth="10"
Unit="unità"
TickBrush="Gainsboro"
ScaleTickBrush="{ThemeResource ApplicationPageBackgroundThemeBrush}"
UnitBrush="Black"
ValueBrush="Black"
NeedleWidth="5"
TickLength="5">
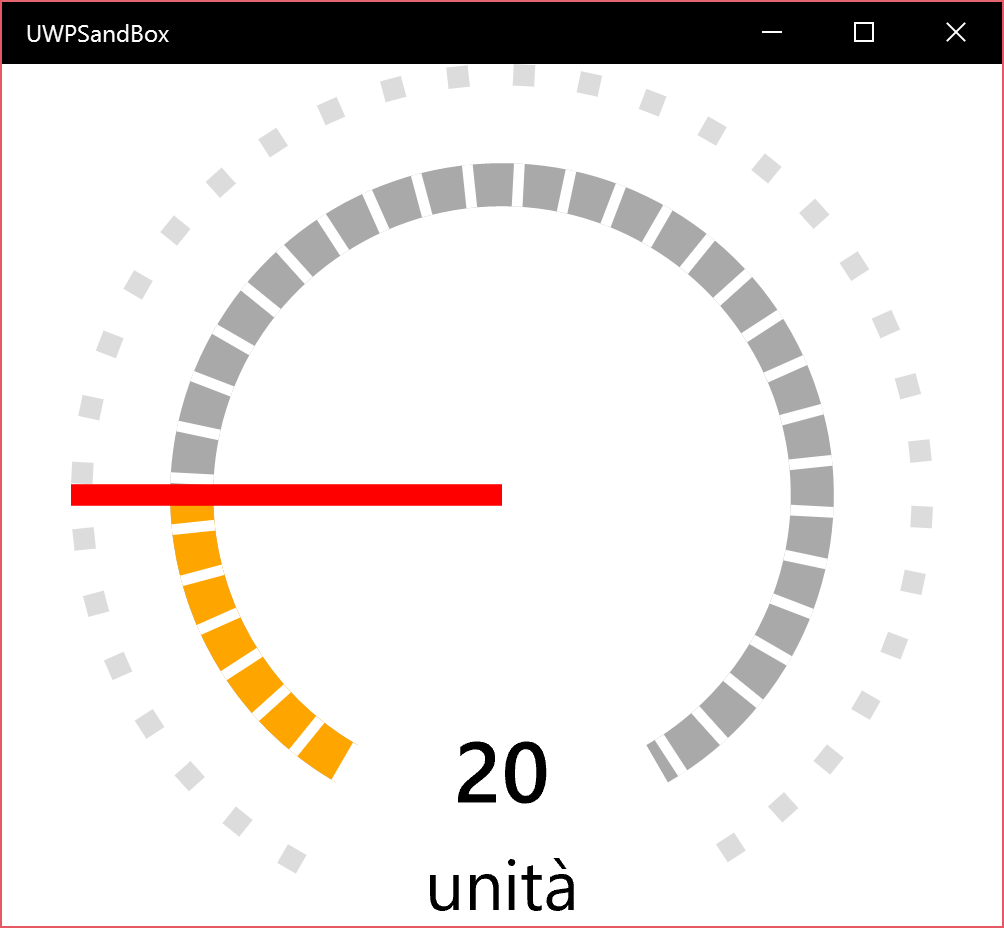
</controls:RadialGauge>Come è possibile vedere, il controllo è altamente personalizzabile e il risultato è quello mostrato nell'immagine seguente.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Escludere alcuni file da GitHub Copilot
Loggare le query più lente con Entity Framework
Supportare la sessione affinity di Azure App Service con Application Gateway
Arricchire l'interfaccia di .NET Aspire
Utilizzare i variable font nel CSS
Utilizzare Container Queries nominali
Ridurre il reflow cambiando il CSS
Implementare il throttle in JavaScript
Introduzione alle Container Queries
Introduzione ai web component HTML
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Importare un servizio esterno in .NET Aspire
I più letti di oggi
- Effettuare il multi-checkout in linea nelle pipeline di Azure DevOps
- Sfruttare una CDN con i bundle di ASP.NET
- Esaminare documenti XML con namespace utilizzando LINQ to XML
- Alleggerire le applicazioni WPF sfruttando gli oggetti Freezable
- Inserire le news di Punto Informatico nel proprio sito
- Effetto turnstile su tutte le pagine con il Windows Phone Toolkit
- Le DirectInk API nella Universal Windows Platform
- Gli oggetti CallOut di Expression Blend 4.0


