Grazie all'arrivo di Windows 10, sono disponibili nello store decine di applicazioni che fanno uso di chiamate audio, video, VOIP e così via. Tutte queste app hanno in comune l'utilizzo di una sola cosa: i contatti.
A nostro supporto, ci viene fornita dal framework la classe Contact, che ci permette di creare un nuovo contatto e di salvarlo, oppure di mostrarlo sotto la classica forma di bigliettino da visita.
Possiamo quindi creare il nostro contatto con queste poche righe di codice e secondo le nostre esigenze:
Contact contact = new Contact();
// aggiungo le informazioni base
contact.Name = "Matteo";
contact.LastName = "Tumiati";
// aggiungo informazioni di lavoro
ContactJobInfo info = new ContactJobInfo { CompanyName = "iCubed srl", Department = "IT", Title = "Senior Consultant" };
contact.JobInfo.Add(info);
// aggiungo una mail
ContactEmail email = new ContactEmail { Address = "a@b.com", Kind = ContactEmailKind.Work };
contact.Emails.Add(email);
// aggiungo il telefono di lavoro e personale
ContactPhone workPhone = new ContactPhone { Number = "123456789", Kind = ContactPhoneKind.Work };
ContactPhone privatePhone = new ContactPhone { Number = "987654321", Kind = ContactPhoneKind.Home };
contact.Phones.Add(workPhone);
contact.Phones.Add(privatePhone);
// aggiungo due siti web
ContactWebsite website1 = new ContactWebsite { Uri = new Uri("http://aspitalia.com"), Description = "ASPItalia.com" };
ContactWebsite website2 = new ContactWebsite { Uri = new Uri("http://icubed.it"), Description = "iCubed srl" };
contact.Websites.Add(website1);
contact.Websites.Add(website2);
A questo punto non ci resta altro che scegliere il punto in cui mostrare il bigliettino da visita:
public static Rect GetElementRect(FrameworkElement element)
{
GeneralTransform buttonTransform = element.TransformToVisual(null);
Point point = buttonTransform.TransformPoint(new Point());
return new Rect(point, new Size(element.ActualWidth, element.ActualHeight));
}
E quindi mostrarlo, in un formato più orientato all'ambito enterprise:
// aggiungiamo un paio di opzioni per renderlo più orientato al lavoro
ContactCardOptions options = new ContactCardOptions() { HeaderKind = ContactCardHeaderKind.Enterprise, InitialTabKind = ContactCardTabKind.Email };
// mostriamo la card
ContactManager.ShowContactCard(contact, rect, Windows.UI.Popups.Placement.Above, options);
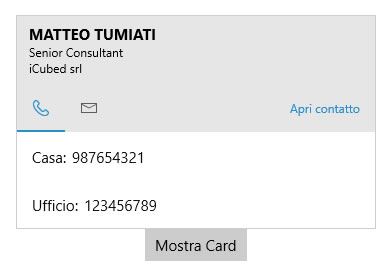
Il risultato che otteniamo è qualcosa di simile al seguente:

Tutte le mail inserite sono cliccabili e il contenuto verrà aperto grazie all'applicazione Mail preinstallata, oppure con una applicazione di terze parti, tipo Outlook. I numeri di telefono invece, verranno aperti da tutte le applicazioni che supportano il protocollo ms-voip-pstn.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Introduzione ai web component HTML
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Configurare e gestire sidecar container in Azure App Service
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Eseguire script pre e post esecuzione di un workflow di GitHub
Ordinare randomicamente una lista in C#
Eseguire i worklow di GitHub su runner potenziati
Escludere alcuni file da GitHub Secret Scanning
.NET Conference Italia 2024
Creare una libreria CSS universale: Nav menu
Ottimizzare le pull con Artifact Cache di Azure Container Registry
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




