Come abbiamo già introdotto nello script 13, l'integrazione con il sistema operativo è uno dei punti di forza delle Windows Store app, alcune di esse rientrano proprio come requisiti da rispettare per la pubblicazione nello store.
Una di queste è l'utilizzo della charm di ricerca per effettuare ricerche all'interno delle applicazioni.
In WinRT questa funzionalità si esegue attraverso i contracts, nello specifico attraverso il search contract.
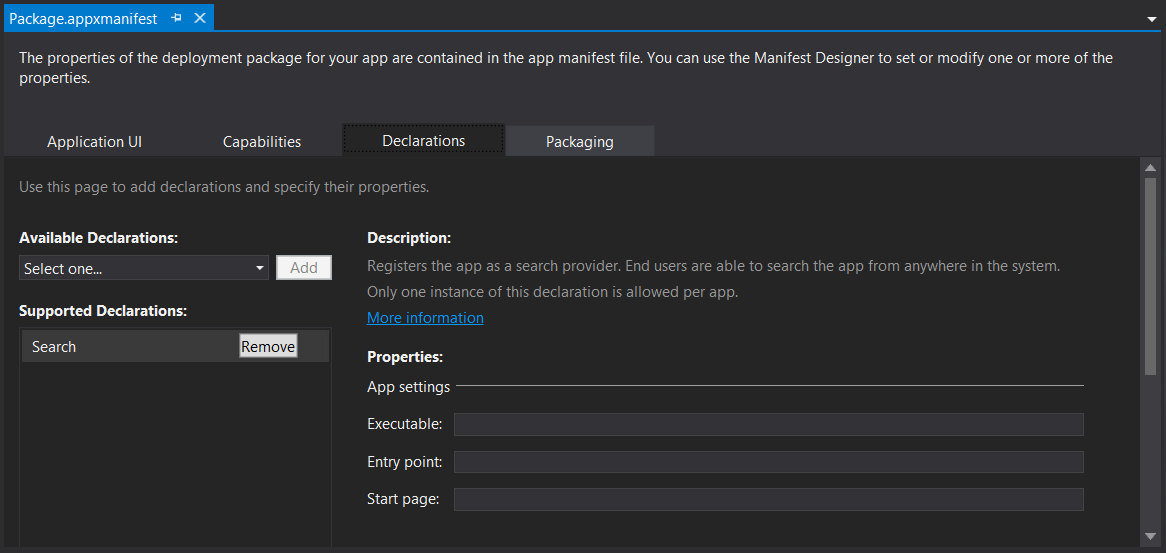
La prima operazione è editare il manifest dell'applicazione e dichiarare che la nostra applicazione può annoverare tra quelle suscettibili di ricerca, con Visual Studio questa operazione può essere fatta con il relativo editor visuale aggiungendo search tra le Declarations, come da immagine seguente:

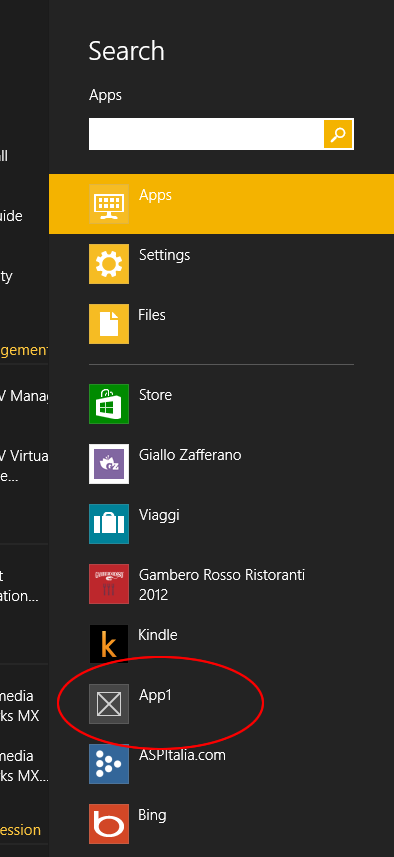
Con questa semplice impostazione otteniamo che la nostra app "App1" sia presente nell'elenco della charm di ricerca.

Per intercettare il click sulla lente della casella di ricerca è possibile fare l'override del metodo OnSearchActivated esposto dalla classe App.
protected override void OnSearchActivated(SearchActivatedEventArgs args)
{
base.OnSearchActivated(args);
var frame = Window.Current.Content as Frame;
if (frame != null)
frame.Navigate(typeof(SearchSamplePage), args.QueryText);
}Nel metodo recuperiamo il testo immesso dall'utente attraverso il parametro SearchActivatedEventArgs e la sua proprietà QueryText, che viene passato tra i parametri di navigazione alla view incaricata di mostrare i risultati, nell'esempio SearchSamplePage.
Tale view è responsabile di eseguire l'accesso ai dati e mostrare i risultati della ricerca.
In realtà il metodo OnSearchActivated si scatena anche quando l'applicazione viene attivata direttamente dalla charm, nel momento in cui l'utente seleziona l'applicazione nella lista, prima di immettere il testo e premere il pulsante di ricerca con la lente. Quindi, in tale metodo, possiamo adottare le dovute logiche per ridurre i tempi di startup ed evitare la navigazione se siamo già nella view di ricerca.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Path addizionali per gli asset in ASP.NET Core MVC
Recuperare l'ultima versione di una release di GitHub
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Creare una libreria CSS universale: Nav menu
Managed deployment strategy in Azure DevOps
Creare una libreria CSS universale: i bottoni
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Eseguire query in contemporanea con EF
Gestione file Javascript in Blazor con .NET 9
Gestione dei nomi con le regole @layer in CSS
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Impostare un riferimento ad una entity collegata tramite foreign key




