Una delle novità più importanti per i sistemi operativi moderni, oltre allo store che raggruppa le applicazioni, è sicuramente il centro notifiche che si occupa, per l'appunto, di raggruppare tutte le notifiche in modo che l'utente sia in grado di visualizzarle per applicazione, anche in un secondo momento rispetto al momento di ricezione.
Le nostre app UWP sono in grado, tramite il pacchetto NuGet Microsoft.Toolkit.Uwp.Notifications di mostrare le cosiddette notifiche Toast:
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual()
{
BindingGeneric = new ToastBindingGeneric()
{
Children =
{
new AdaptiveText { Text = "Modificare il timestamp delle notifiche" },
new AdaptiveText { Text = "Con la proprietà DisplayTimestamp si può cambiare l'ora di ricezione!" }
}
}
}
};
var toast = new ToastNotification(toastContent.GetXml());
ToastNotificationManager.CreateToastNotifier().Show(toast);In questo esempio, la notifica inviata è molto semplice ed è composta da solamente un titolo ed un contenuto. C'è però un problema anche in un esempio semplice come questo: la data e l'ora di ricezione della notifica potrebbero essere sbagliati se tra l'invio e la ricezione sul device ci sono stati problemi di rete, il telefono era spento o in modalità aereo, un background task e così via. Infatti, se la notifica push arriva da un WNS (il notification server di Windows), la data mostrata sarà quella di arrivo al WNS, mentre se la notifica è generata localmente, corrisponderà al momento di ricezione da parte di Windows.
Fornire un orario personalizzato e corretto è fondamentale anche per dare un'idea temporale all'utente di quando è stata effettivamente validata la notifica (molto utile ad esempio in caso di offerte temporanee) ed è applicabile via codice tramite la proprietà DisplayTimestamp:
toastContent.DisplayTimestamp = new DateTime(2018, 4, 24, 10, 15, 0); var futureToast = new ToastNotification(toastContent.GetXml()); ToastNotificationManager.CreateToastNotifier().Show(futureToast);
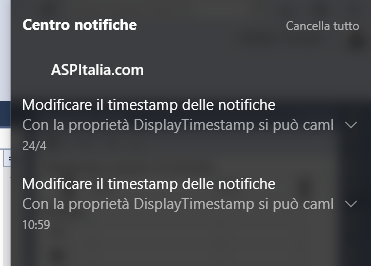
In questo caso specifico si è creata una notifica nel futuro, che ovviamente potrebbe avere poco senso, però rende bene l'idea guardando i contenuti generati all'interno del centro notifiche (in alto la data futura, in basso quella attuale):

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare WhenEach per processare i risultati di una lista di task
Fornire parametri ad un Web component HTML
Potenziare la ricerca su Cosmos DB con Full Text Search
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Referenziare un @layer più alto in CSS
Cancellare una run di un workflow di GitHub
Gestione CSS in Blazor con .NET 9
Creare una libreria CSS universale: Nav menu
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Creare una libreria CSS universale - Rotazione degli elementi
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Ottimizzare le pull con Artifact Cache di Azure Container Registry
I più letti di oggi
- Ricevere un web hook con le Logic App di Azure
- Routing HTTP con i proxy delle Azure Function
- Gestione dei sottotitoli con il tag video di HTML5
- Applicare una rotazione con i CSS alle glyph di Bootstrap
- Restituire un file per il download tramite ASP.NET Web API
- Auto scale delle Azure Web App con Application Insights
- Impostare il tema light o dark utilizzando i CSS




