Abbiamo già parlato in uno script precedente della gestione basilare delle notifiche all'interno della Universal Windows Platform. Oggi, invece, affrontiamo un tema più complesso, ovvero come interagire con le notifiche.
Il più semplice livello di interazione è rappresentato dai pulsanti, che permettono, nel caso di una sveglia, ad esempio, di spegnerla oppure di fare lo snooze e riprogrammarla. Per aggiungere i pulsanti è sufficiente aggiungere le Actions al template della notifica toast:
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual() { ... },
Actions = new ToastActionsCustom()
{
Buttons =
{
new ToastButton("Snooze", "action=snooze")
{
ActivationType = ToastActivationType.Foreground
},
new ToastButton("Cancel", "action=cancel")
{
ActivationType = ToastActivationType.Foreground
}
}
},
};
var toast = new ToastNotification(toastContent.GetXml());
ToastNotificationManager.CreateToastNotifier().Show(toast);L'azione impostata, in questo caso, rimanda all'evento OnActivated della classe App, in cui si potranno recuperare i parametri "snooze" o "cancel" e fare azioni corrispondenti all'evento selezionato, mentre l'applicazione si aprirà nella modalità foreground.
Poiché si sta parlando di una applicazione che simula una sveglia, probabilmente si vuole anche dare all'utente la possibilità di scegliere il prossimo reminder. Per farlo, oltre alla proprietà Buttons è necessario aggiungere la proprietà Inputs, in cui vengono registrate tutte le possibili scelte:
Actions = new ToastActionsCustom()
{
Buttons = { ... },
Inputs =
{
new ToastSelectionBox("snoozetiming")
{
DefaultSelectionBoxItemId = "5",
Items =
{
new ToastSelectionBoxItem("5", "5 minuti"),
new ToastSelectionBoxItem("10", "10 minuti"),
new ToastSelectionBoxItem("15", "15 minuti")
}
}
}
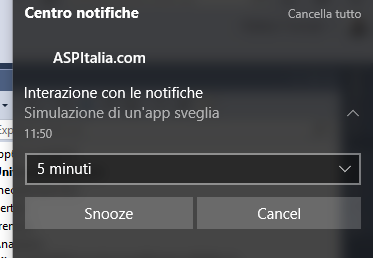
}E il risultato finale sarà molto simile al seguente:

Come si può notare, è possibile scegliere tramite una combobox il timing preferito e, una volta cliccato sul pulsante, si verrà rimandati di nuovo all'evento OnActivated, dove si potrà recuperare l'item selezionato tramite la proprietà UserInput.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Simulare Azure Cosmos DB in locale con Docker
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Triggerare una pipeline su un altro repository di Azure DevOps
.NET Conference Italia 2024
Usare le navigation property in QuickGrid di Blazor
Gestione degli stili CSS con le regole @layer
Estrarre dati randomici da una lista di oggetti in C#
Eseguire query in contemporanea con EF
Usare il colore CSS per migliorare lo stile della pagina
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
I più letti di oggi
- Ricevere un web hook con le Logic App di Azure
- Routing HTTP con i proxy delle Azure Function
- Gestione dei sottotitoli con il tag video di HTML5
- Applicare una rotazione con i CSS alle glyph di Bootstrap
- Restituire un file per il download tramite ASP.NET Web API
- Auto scale delle Azure Web App con Application Insights
- Impostare il tema light o dark utilizzando i CSS




