Continuiamo la serie sulle notifiche della Universal Windows Platform, parlando della personalizzazione.
Purtroppo, al contrario di quello che ci si immagina, non è ancora possibile utilizzare lo XAML per creare una notifica toast completamente personalizzata, però, al tempo stesso, si possono usare degli accorgimenti per rendere le notifiche di un aspetto più gradevole.
Un primo accorgimento riguarda le immagini e, in particolare, la cosiddetta "hero image", ovvero l'immagine principale che viene visualizzata a tutta grandezza nella notifica. Per implementarla è sufficiente aggiungere il nodo HeroImage:
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual()
{
BindingGeneric = new ToastBindingGeneric()
{
Children =
{
new AdaptiveText() { Text = "Titolo della notifica" },
new AdaptiveText() { Text = "Descrizione della notifica" },
},
HeroImage = new ToastGenericHeroImage()
{
Source = "https://unsplash.it/360/180?image=1043"
},
}
}
};
var toast = new ToastNotification(toastContent.GetXml());
ToastNotificationManager.CreateToastNotifier().Show(toast);In questo caso specifico l'immagine viene presa da un url, ma nulla vieta di recuperare l'immagine direttamente dall'applicazione stessa. Anche i singoli pulsanti, visti nei precedenti script, sono personalizzabili con l'aggiunta di una immagine di contorno.
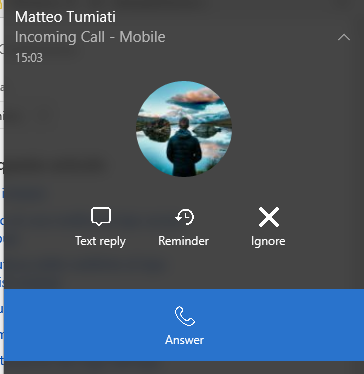
Un altro aspetto, decisamente collegato, riguarda gli scenari. Ne esistono quattro e le differenze sono molto sottili: permettono infatti non solo di visualizzare la notifica, ma di cambiare il suono, tenerlo in loop, oppure di tenere visualizzata la notifica fino a quando l'utente non effettua una scelta (ad esempio clicca su un pulsante o chiude la notifica manualmente):
ToastContent toastContent = new ToastContent()
{
Visual = new ToastVisual()
{
BindingGeneric = new ToastBindingGeneric()
{
Children =
{
new AdaptiveText() { Text = "Matteo Tumiati" },
new AdaptiveText() { Text = "Incoming call - Mobile" },
new AdaptiveImage()
{
HintCrop = AdaptiveImageCrop.Circle,
Source = "https://unsplash.it/100?image=883"
}
}
}
},
Actions = new ToastActionsCustom()
{
Buttons =
{
new ToastButton("Text reply", "action=textReply&callId=938163")
{
ActivationType = ToastActivationType.Foreground,
ImageUri = "Assets/Icons/message.png"
},
new ToastButton("Reminder", "action=reminder&callId=938163")
{
ActivationType = ToastActivationType.Background,
ImageUri = "Assets/Icons/reminder.png"
},
new ToastButton("Ignore", "action=ignore&callId=938163")
{
ActivationType = ToastActivationType.Background,
ImageUri = "Assets/Icons/cancel.png"
},
new ToastButton("Answer", "action=answer&callId=938163")
{
ActivationType = ToastActivationType.Foreground,
ImageUri = "Assets/Icons/telephone.png"
}
}
},
Scenario = ToastScenario.IncomingCall
};In questo caso, lo scenario specificato è quello di IncomingCall, quindi l'audio della notifica rimarrà in loop e la notifica stessa rimarrà visibile fino a quando l'utente non effettuerà un'azione tra quelle elencate nei bottoni. Da notare anche l'immagine, leggermente diversa rispetto alla hero image, con un effetto di "circle" già applicato.
Anche l'audio è personalizzabile, attraverso l'attributo Audio:
Audio = new ToastAudio
{
Loop = true,
Silent = false,
Src = new Uri("ms-appx:///myaudio.mp3")
}Il risultato è simile al seguente:

Per concludere, un aspetto legato alla personalizzazione, ma più legato ai contenuti e alla logica, riguarda il testo di attribuzione. Pensiamo ad esempio ad un'applicazione che fa da aggregatore di contenuti e deve inviare una notifica ogni volta che c'è una notizia: essendo un aggregatore, le notifiche appariranno sotto l'applicazione stessa, ma i contenuti possono essere attribuiti allo specifico generatore (può essere una testata giornalistica alternativa, una piattaforma come iPhone piuttosto che Android, così come il mezzo "SMS/MMS/Mail").
Per farlo è necessario avere Windows 10 Creators Update e aggiungere l'attributo Attribution:
Attribution = new ToastGenericAttributionText()
{
Text = "Via SMS"
}Maggiori informazioni sono disponibili su https://docs.microsoft.com/it-it/windows/uwp/controls-and-patterns/tiles-and-notifications-adaptive-interactive-toasts
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ricevere notifiche sui test con Azure Load Testing
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Proteggere le risorse Azure con private link e private endpoints
Utilizzare Container Queries nominali
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Creare una custom property in GitHub
Creare un webhook in Azure DevOps
Eliminare una project wiki di Azure DevOps
.NET Aspire per applicazioni distribuite
Estrarre dati randomici da una lista di oggetti in C#
I più letti di oggi
- Ricevere un web hook con le Logic App di Azure
- Routing HTTP con i proxy delle Azure Function
- Gestione dei sottotitoli con il tag video di HTML5
- Applicare una rotazione con i CSS alle glyph di Bootstrap
- Restituire un file per il download tramite ASP.NET Web API
- Auto scale delle Azure Web App con Application Insights
- Impostare il tema light o dark utilizzando i CSS




