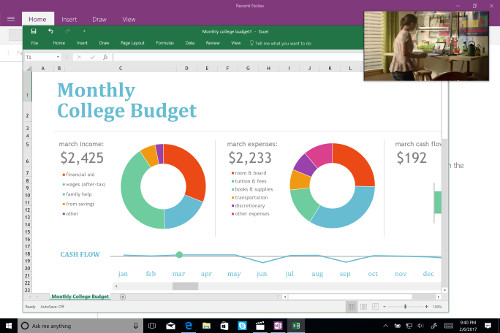
La build 15021 per gli utenti tramite il programma Windows Insider, oppure più comunemente il Creators Update, ha introdotto una nuova modalità di visualizzazione dei contenuti chiamato Picture-In-Picture mode.
Questa nuova modalità consente di vedere i contenuti, seppur magari in finestra di dimensioni ridotte, sempre in cima rispetto alle altre finestre aperte, così si possa tenere un occhio sui contenuti pur lavorando ad altro: ad esempio, potrebbe essere utile per un'applicazione che riproduce video, abilitare la modalità Picture-In-Picture per far sì che i video siano visibili anche mentre l'utente effettua altre operazioni, come leggere le mail oppure scrivere un documento di Word.

Per abilitare questa modalità, anche chiamata CompactOverlay, sono sufficienti un paio di righe di codice:
if (ApplicationView.GetForCurrentView().IsViewModeSupported(ApplicationViewMode.CompactOverlay))
{
var hasChangedView = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
}All'interno di questo brevissimo esempio abbiamo controllato che la modalità sia attivabile su quel determinato dispositivo con Windows 10 e quindi proviamo ad entrarci: questo metodo verrà probabilmente chiamato da un pulsante ad-hoc all'interno della view che l'utente può abilitare per cambiare modalità di visualizzazione. Per tornare alla modalità "normale", è necessario assegnare ApplicationViewMode.Default.
Eventualmente, è anche possibile passare dei parametri relativi alla finestra della nuova modalità, come ad esempio la dimensione che dovrà avere dopo il cambio:
ViewModePreferences compactOptions = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay); compactOptions.CustomSize = new Windows.Foundation.Size(320, 200); var hasChangedView = await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, compactOptions);
Ci sono infine casi in cui potrebbe essere necessario, per via di complessità architetturali o anche più semplicemente per scelta, dedicare una nuova finestra ed un nuovo flusso di navigazione alla modalità CompactOverlay. Questa funzionalità può essere attivata con poche righe di codice che vanno a creare un nuovo Frame:
private async void ShowCompactView()
{
await CoreApplication.CreateNewView().Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
var frame = new Frame();
compactViewId = ApplicationView.GetForCurrentView().Id;
frame.Navigate(typeof(MyCompactOverlayPage));
Window.Current.Content = frame;
Window.Current.Activate();
});
var hasChangedView = await ApplicationViewSwitcher.TryShowAsViewModeAsync(compactViewId, ApplicationViewMode.CompactOverlay);
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Eseguire query in contemporanea con EF
Generare velocemente pagine CRUD in Blazor con QuickGrid
Combinare Container Queries e Media Queries
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Eseguire script pre e post esecuzione di un workflow di GitHub
.NET Aspire per applicazioni distribuite
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Utilizzare i variable font nel CSS
Proteggere le risorse Azure con private link e private endpoints
Migliorare la sicurezza dei prompt con Azure AI Studio
Creare una libreria CSS universale: Clip-path




