Se si parla di applicazioni da contenuti ingegneristici, oppure di LOB in cui sono presenti grandi quantità di dati, oppure di liste in genere, può far comodo nascondere i dettagli che non ci riguardano per impostare il focus solo sui contenuti che contano. Abbiamo già affrontato qualcosa di simile in uno script precedente parlando dell'effetto Fade, ma in questo caso specifico, l'operazione è nascondere il contenuto, dopo aver applicato l'effetto Fade.
Nella Universal Windows Platform non esiste un controllo nativo che permetta di espandere o collassare delle porzioni di interfaccia grafica, sarebbe tutto da costruire in modo personalizzato secondo le nostre esigenze: grazie al Windows Community Toolkit però, è disponibile l'oggetto Expander che si occupa proprio di questo. Per aggiungere questo effetto è sufficiente registrare il controllo nello XAML:
<controls:Expander Header="Header of the expander"
Foreground="White"
Background="Gray"
IsExpanded="True">
<Grid Height="250">
<TextBlock HorizontalAlignment="Center"
Text="Questo è il contenuto"
VerticalAlignment="Center" />
</Grid>
<controls:Expander.ContentOverlay>
<Grid MinHeight="250">
<TextBlock Text="Collapsed content" />
</Grid>
</controls:Expander.ContentOverlay>
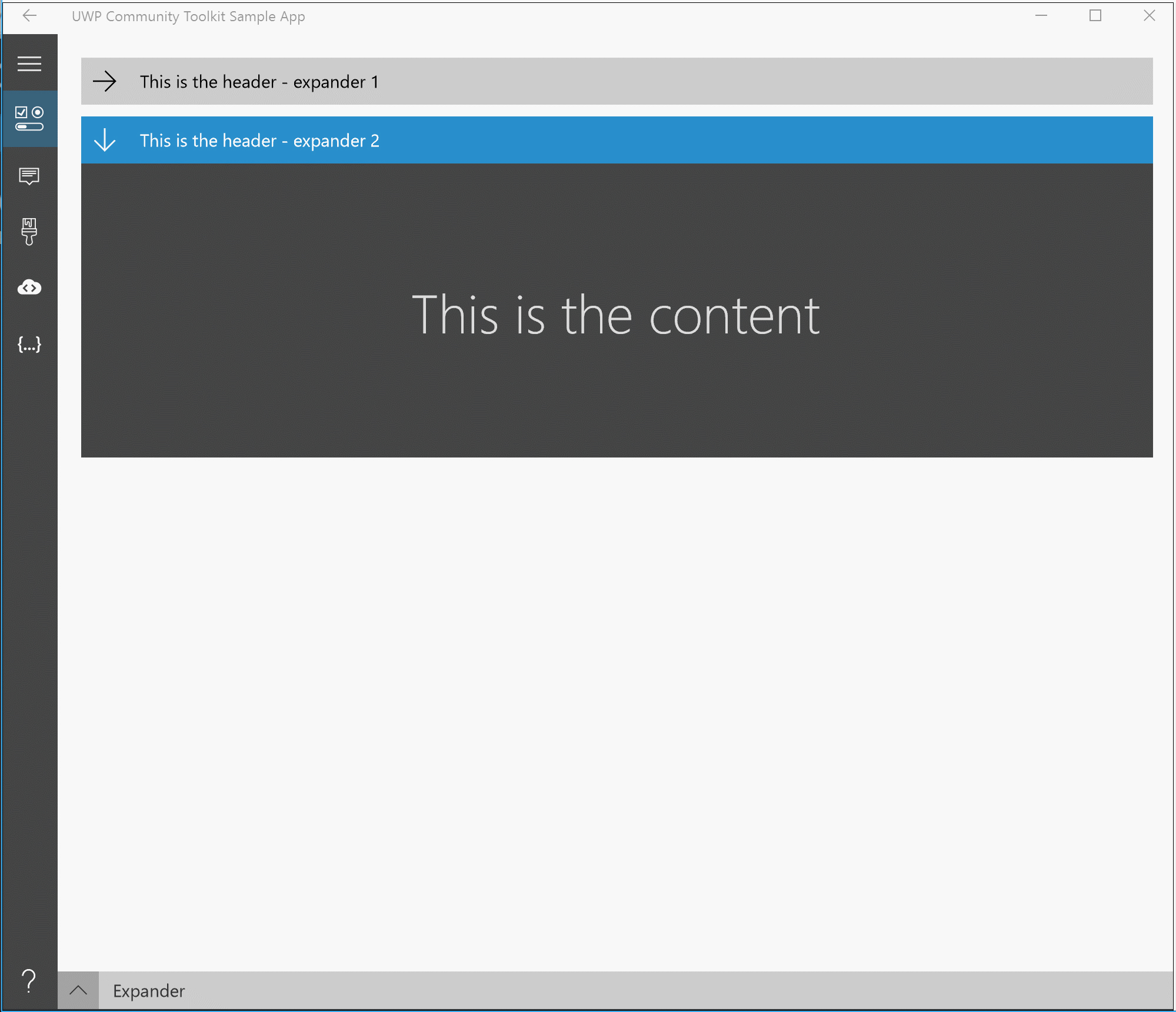
</controls:Expander>Seguendo l'esempio, abbiamo realizzato un contenuto che è visibile solamente quando viene reso visibile dal click dell'utente, mentre l'overlay mostra il contenuto solo quando l'elemento è collassato. Tramite la proprietà ExpandDirection si può anche specificare la modalità di espansione, ma di default è impostata dall'alto verso il basso. Il risultato dell'esempio sarà simile al seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare l'organizzazione delle risorse con Azure Policy
Gestione degli eventi nei Web component HTML
Migliorare la sicurezza dei prompt con Azure AI Studio
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Creare agenti facilmente con Azure AI Agent Service
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
La gestione della riconnessione al server di Blazor in .NET 9
Effettuare il refresh dei dati di una QuickGrid di Blazor
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




