Tra le novità introdotte da Windows 10 versione 1803 (conosciuto come Redstone 4) vi è la possibilità di aggiungere metadati al controllo RichEditBox.
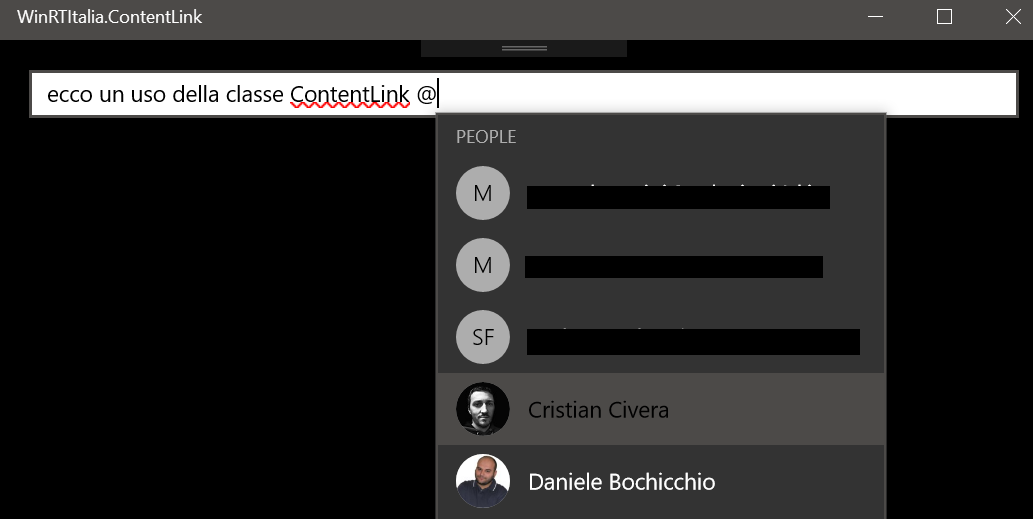
Il modo più rapido per aggiungere questi metadati è utilizzare il prefisso "@" prima di una parola. Comportamento utilizzato da Facebook e Twitter per taggare le persone in un post.
L'aggiunta di questi metadati avviene mediante la classe ContentLink, quest'ultima è a tutti gli effetti di informazioni "pescate" da un provider.
I provider rivestono un ruolo fondamentale in quanto, come detto, forniscono le informazioni, visualizzate durante la digitazione. Out-of-the-box Windows fornisce due provider: ContactContentLinkProvider e PlaceContentLinkProvider, rispettivamente per fornire una lista di contatti o di luoghi.
<RichEditBox VerticalAlignment="Top" Margin="20">
<RichEditBox.ContentLinkProviders>
<ContentLinkProviderCollection>
<ContactContentLinkProvider/>
</ContentLinkProviderCollection>
</RichEditBox.ContentLinkProviders>
</RichEditBox>
Il codice precedente imposta il ContenProvider utilizzato dalla nostra RichTextEdit per mostrare una lista di contatti (presi dalla rubrica) che corrispondono al criterio di ricerca specificato dopo il carattere "@".

Una volta selezionato un contatto dalla lista, il suo nome sarà evidenziato e sarà possibile, all'evento di click, lanciare l'azione associata come, ad esempio, aprire la scheda dello stesso.
Il codice sorgente di questo script è disponibile su GitHub al seguente indirizzo https://github.com/aspitalia/scripts-windows/tree/master/script-198
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Path addizionali per gli asset in ASP.NET Core MVC
Change tracking e composition in Entity Framework
Utilizzare i variable font nel CSS
Generare velocemente pagine CRUD in Blazor con QuickGrid
Gestione degli stili CSS con le regole @layer
Gestione dei nomi con le regole @layer in CSS
Ottimizzare le performance usando Span<T> e il metodo Split
Generare una User Delegation SAS in .NET per Azure Blob Storage
Gestire gli accessi con Token su Azure Container Registry
Gestione dell'annidamento delle regole dei layer in CSS
Ottimizzazione dei block template in Angular 17
Rendere i propri workflow e le GitHub Action utilizzate più sicure




