Come in ogni altra applicazione, anche nelle applicazioni Windows Store possiamo avere la necessità di inserire dei pulsanti per eseguire delle operazioni e richiamare delle funzioni.
Per la maggior parte delle funzioni non è necessario che i rispettivi pulsanti siano sempre visibili all'interno dell'interfaccia anzi: è una buona regola di design lasciare più spazio possibile al contenuto dell'app anzichè ai menu e alle pulsantiere.
Per questo scenario, in XAML abbiamo a disposizione il controllo AppBar: una classe che estende ContentControl e che può contenere appunto Button o altri controlli analoghi attraverso cui attivare specifiche operazioni.
L'AppBar si attiva attraverso il tasto destro del mouse, una gesture swipe dal bordo superiore o inferiore dello schermo oltre alla combinazione di tasti Win+Z e espone due eventi Opened e Closed a cui possiamo registrarci per conoscere rispettivamente quando la barra viene aperta e chiusa.
Sebbene l'AppBar possa essere inserita in ogni posizione, la collocazione corretta secondo gli standard di design è nella parte alta e bassa del layout: nella parte alta dovrebbero essere collocati i pulsanti di navigazione tra le sezioni mentre nella parte bassa è consigliato inserire i comandi specifici per la maschera corrente, con particolare attenzione a collocare dal margine destro quei comandi comuni ad altre sezioni dell'app, cioè che l'utente può ritrovare anche in altre parti.
Per semplificare questa implementazione, la classe Page che possiamo utilizzare per le nostre viste, espone due proprietà: TopAppBar e BottomAppBar che possiamo valorizzare appunto con due controlli AppBar da usare secondo i criteri appena descritti.
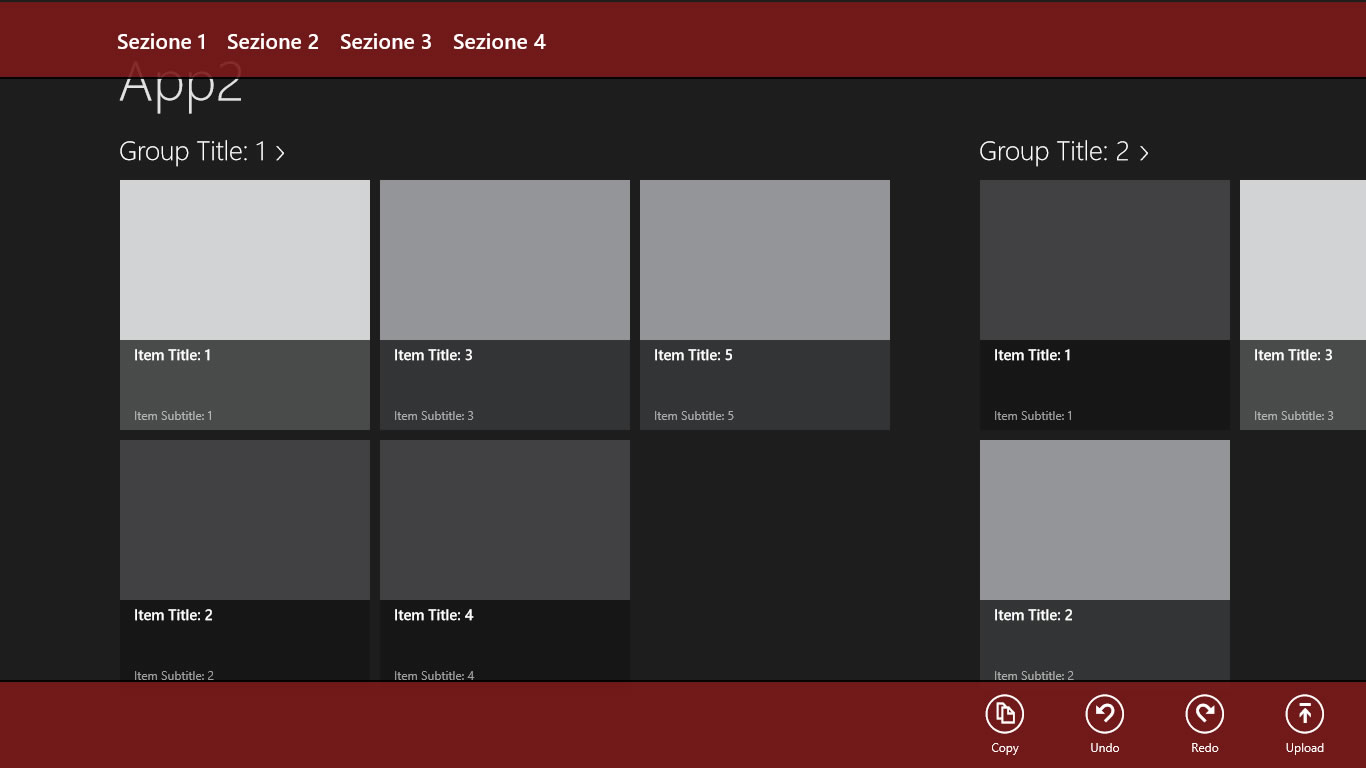
Ecco un esempio di implementazione delle due barre di comandi:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare la software bill of material (SBOM) in GitHub
Creare una libreria CSS universale - Rotazione degli elementi
Ricevere notifiche sui test con Azure Load Testing
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Eseguire query in contemporanea con EF
Loggare le query più lente con Entity Framework
Cancellare una run di un workflow di GitHub
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Utilizzare Copilot con Azure Cosmos DB
I più letti di oggi
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




