Procedendo sulla scia degli script visti nelle settimane precedenti, oggi affrontiamo un altro dei temi caldi per quanto riguarda lo sviluppo sul mondo desktop: da sempre infatti, spesso le applicazioni (soprattutto quelle in ambito enterprise), hanno fatto uso di componenti come i tab e la ribbon in generale per mostrare menù e pulsanti diversi in base al contesto.
Replicare questo comportamento, con la Universal Windows Platform, non era altrettanto semplice come lo è stato in passato per WPF, ad esempio, in quanto non è mai esistito un controllo che permettesse di avere meccanismi simili ed il tutto andava gestito manualmente. Con l'avvento del Windows Community Toolkit è stato introdotto il nuovo controllo XAML TabView, che permette appunto la realizzazione di un menù a tab come, ad esempio, quello di Microsoft Edge.
<controls:TabView TabWidthBehavior="Equal"
CanCloseTabs="True"
IsCloseButtonOverlay="True"
CanDragItems="True"
CanReorderItems="True"
AllowDrop="True">
<controls:TabView.ItemHeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" />
</DataTemplate>
</controls:TabView.ItemHeaderTemplate>
<controls:TabViewItem Header="ASPItalia.com">
<TextBlock Padding="16">Questo è il tab principale.</TextBlock>
</controls:TabViewItem>
<controls:TabViewItem Header="WinRTItalia.com">
<TextBlock Padding="16">Questo è un secondo tab</TextBlock>
</controls:TabViewItem>
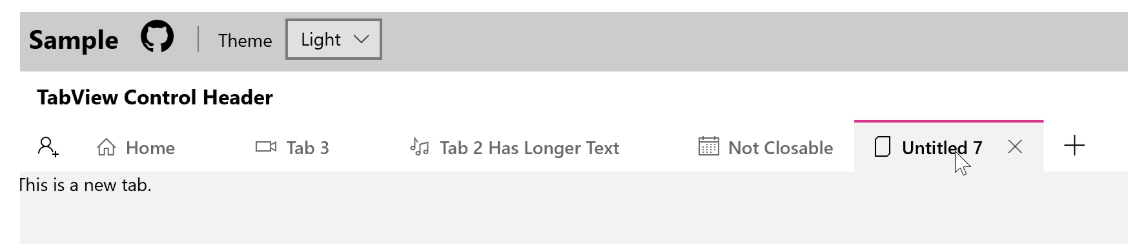
</controls:TabView>Come si può vedere dall'esempio riportato qui sopra, siamo andati ad aggiungere il controllo dicendogli di creare già due tab, attraverso il controllo TabViewItem, che sfruttano lo stesso template dell'header, impostato tramite la proprietà ItemHeaderTemplate, e che possono essere ordinati, spostati e chiusi tramite le proprietà CanReorderItems, CanDragItems e CanCloseTabs. Il risultato finale sarà qualcosa di simile al seguente:

Eventualmente, poiché spesso si lavora facendo uso di pattern MVVM, è anche possibile sfruttare la proprietà ItemsSource per creare una lista di TabViewItem attraverso il binding con una proprietà del ViewModel:
<controls:TabView ItemsSource="{Binding TabItemCollection}" ...>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare l'ultima versione di una release di GitHub
Ricevere notifiche sui test con Azure Load Testing
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Estrarre dati randomici da una lista di oggetti in C#
Anonimizzare i dati sensibili nei log di Azure Front Door
Utilizzare DeepSeek R1 con Azure AI
Generare velocemente pagine CRUD in Blazor con QuickGrid
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare una libreria CSS universale: i bottoni
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




