L'applicazione Groove Musica, installata all'interno di Windows 10 come provider di default per ascoltare tutti i nostri brani preferiti, fa uso di una funzionalità particolare, ovvero di una CommandBar personalizzata, per fare spazio ad elementi quali il progresso di ascolto, i pulsanti di play/pausa e ascolto precedente/successivo e così via.
Originalmente la CommandBar, e prima di essa nella deprecata AppBar, non era previsto aggiungere controlli al di fuori di PrimaryCommands, SecondaryCommands, AppBarButton, AppBarSeparator e pochi altri. Al contrario, questa cosa si è sempre potuta fare con delle viste custom, facendo uso del contenitore Grid, ma a partire dall'SDK in versione 17773 è possibile fare uso dell'oggetto AppBarElementContainer per includere tutti gli elementi XAML che preferiamo all'interno dela barra, come mostrato nell'esempio seguente, che mima, appunto, l'applicazione Musica:
<Grid>
<CommandBar VerticalAlignment="Bottom">
<CommandBar.PrimaryCommands>
<AppBarElementContainer>
<StackPanel Orientation="Horizontal">
<Button x:Name="Previous">
<SymbolIcon Symbol="Previous"/>
</Button>
<Button x:Name="PlayPause">
<SymbolIcon Symbol="Play"/>
</Button>
<Button x:Name="Next">
<SymbolIcon Symbol="Next"/>
</Button>
</StackPanel>
</AppBarElementContainer>
<AppBarElementContainer>
<StackPanel>
<TextBlock Text="Playing 'My song'..." />
<ProgressBar Width="200" Value="{x:Bind Progress}" />
</StackPanel>
</AppBarElementContainer>
<AppBarButton Icon="Volume" Label="Volume" LabelPosition="Collapsed" />
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Icon="FullScreen" Label="Full screen" />
<AppBarButton Icon="LikeDislike" Label="Like" />
</CommandBar.SecondaryCommands>
</CommandBar>
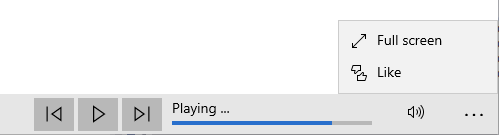
</Grid>Un esempio del risultato finale è rappresentato dall'immagine seguente:

Il vantaggio di una soluzione di questo tipo, rispetto alla vista custom, consiste nel fatto che la barra può essere ancorata in basso o in alto, secondo le preferenze, ma non ci sarà bisogno di doversi creare tramite il VisualStateManager una vista differente per ogni risoluzione dello schermo in modo tale che al resize si veda sempre correttamente: il controllo CommandBar sposterà infatti in autonomia tutti i controlli che non fittano a schermo all'interno dei SecondaryCommands.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: i bottoni
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Gestire il colore CSS con HWB
Combinare Container Queries e Media Queries
Introduzione alle Container Queries
Gestione degli eventi nei Web component HTML
Migliorare la sicurezza dei prompt con Azure AI Studio
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Anonimizzare i dati sensibili nei log di Azure Front Door
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Collegare applicazioni server e client con .NET Aspire
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




