Quando un'applicazione viene aggiornata oppure installata per la prima volta, può aver senso mostrare all'utente un tutorial che ne spieghi in dettaglio l'utilizzo, almeno per le sue componenti principali. Il tutorial è spesso un componente statico, creato tramite immagini costruite ad-hoc per riempire tutto lo schermo e creare scenari finti, al puro scopo illustrativo. Gli scenari vengono poi cambiati facendo solitamente uno swipe verso destra o verso sinistra.
Volendo creare qualcosa di più complesso e reale, possiamo fare uso di XAML per creare le viste applicative e poi, in particolare, di un nuovo componente chiamato TeachingTip che permette di mettere in evidenza dettagli dell'applicazione per insegnare, appunto, il funzionamento di un pulsante o di una vista. L'aggiunta dell'oggetto può essere fatta direttamente tramite le Resources del componente a cui lo vogliamo assegnare (ad esempio un Button):
<Button Content="Save" x:Name="SaveButton">
<Button.Resources>
<controls:TeachingTip x:Name="TeachingTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</controls:TeachingTip>
</Button.Resources>
</Button>In questo caso il controllo è nascosto by default e dovrà essere attivato esplicitamente quando ne abbiamo bisogno, tramite l'impostazione della proprità IsOpen a true.
Il controllo inoltre non deve essere necessariamente piazzato associato ad un altro elemento dello XAML, ma anzi, può anche essere mostrato da solo, in una porzione dedicata della pagina:
<controls:TeachingTip x:Name="TeachingTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
IsLightDismissEnabled="True">
</controls:TeachingTip>In questo caso particolare non solo il controllo è stato piazzato in basso a destra, ma è anche stato impostato il light dismiss, ovvero la possibilità di fare la chiusura automatica del controllo qualora l'utente inizi a cliccare su altri elementi all'interno della pagina, facendogli perdere il focus.
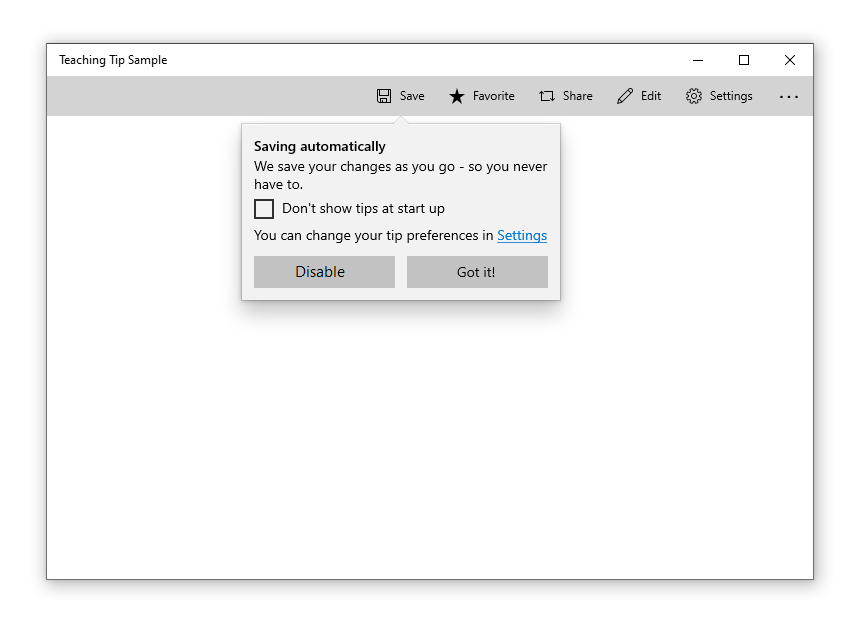
A livello di XAML, questo controllo è come tutti gli altri che abbiamo a disposizione e ci permette, quindi, alta personalizzazione per aggiungere altri pulsanti o elementi all'interno per renderlo specifico per la nostra applicazione, come mostra l'immagine seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Configurare e gestire sidecar container in Azure App Service
Change tracking e composition in Entity Framework
Utilizzare QuickGrid di Blazor con Entity Framework
Gestire la cancellazione di una richiesta in streaming da Blazor
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Loggare le query più lente con Entity Framework
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Utilizzare una qualunque lista per i parametri di tipo params in C#
Utilizzare Azure Cosmos DB con i vettori
Gestione dell'annidamento delle regole dei layer in CSS
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary




