Abbiamo introdotto l'uso del Bing Maps SDK per usare la mappe di Bing nelle Windows Store app in un precedente articolo:
https://www.winrtitalia.com/articoli/windows8/bing-maps-sdk-winrt-windows8.aspx
In WinRT possiamo aggiungere un'ulteriore funzionalità alle nostre mappe tracciando la posizione dell'utente, per visualizzarla anche direttamente su una mappa Bing.
Per questa operazione abbiamo a disposizione l'oggetto Geolocator e il suo evento PositionChanged.
private Pushpin _pin;
private Geolocator _geolocator;
public MainPage()
{
this.InitializeComponent();
_pin = new Pushpin();
map.Children.Add(_pin);
_geolocator = new Geolocator();
_geolocator.PositionChanged += (Geolocator sender, PositionChangedEventArgs args) =>
{
this.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, new DispatchedHandler(
() =>
{
var location = new Location(args.Position.Coordinate.Latitude,
args.Position.Coordinate.Longitude);
MapLayer.SetPosition(_pin, location);
map.SetView(location, 15.0f);
}));
};
}Come possiamo vedere dallo snippet, il suo uso è molto semplice: l'evento PositionChanged si scatena automaticamente quando viene recuperata la posizione, senza la necessità di dichiarare un metodo di inizializzazione. I parametri passati all'event handler contengono proprio le informazioni di latitudine e longitudine, che possiamo utilizzare per passarle alla mappa.
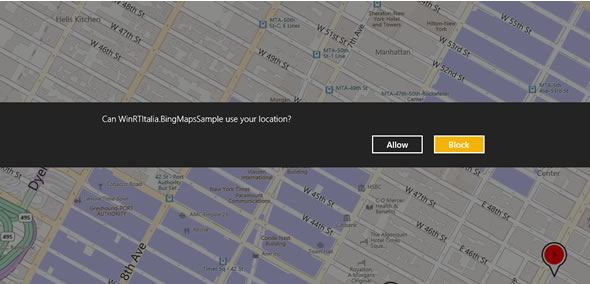
Per poter tracciare la posizione dobbiamo aggiungere Location tra le capabilities gestibili nel manifest; al primo avvio dell'applicazione viene chiesta conferma all'utente, per consentire all'app di tracciarne la posizione, con una finestra modale visibile in figura.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
DevSecOps per .NET: dalla teoria alla pratica
Eseguire query in contemporanea con EF
Supportare la crittografia di ASP.NET Core con Azure Container App
Generare una User Delegation SAS in .NET per Azure Blob Storage
Gestire progetti .NET + React in .NET Aspire
Gestione file Javascript in Blazor con .NET 9
Testare il failover sulle region in Azure Storage
Loggare le query più lente con Entity Framework
Integrare SQL Server in un progetto .NET Aspire
Centralizzare gli endpoint AI Foundry con Azure API Management
Ottimizzare le performance usando Span<T> e il metodo Split
Integrare LLM alle nostre applicazioni in .NET con MCP


