Grazie alla Universal Windows Platform, ci viene molto più comodo e semplice realizzare effettivi visivi in XAML per rendere le nostre applicazioni più accattivanti dal punto di vista grafico. Questi effetti, non solo rendono l'applicazione più bella, ma anche più fruibile, in alcuni casi, migliorando la user experience della stessa.
Uno di questi casi, è rappresentato da ThemeShadow, un effetto di ombra pre-configurato in WinRT che può essere applicato ad ogni controllo presente nello XAML sulle tre dimensioni x, y e z. ThemeShadow, essendo built-in nel sistema, è in grado di adattarsi alle specifiche dell'ambiente come, ad esempio, il tema chiaro/scuro e così via. Per realizzarlo, abbiamo prima di tutto necessità di capire l'elemento alla quale vogliamo applicarlo:
<Grid x:Name="ImageGrid"
Width="255"
Height="124"
Shadow="{StaticResource BackgroundShadow}">
<Image Source="ms-appx:///Assets/Pool.png"/>
</Grid>
</Grid>In questo caso, l'oggetto è rappresentato da una immagine, contenuta all'interno di una griglia che fungerà da bordo. Se osserviamo bene l'oggetto Grid, noteremo che l'ombra è stata impostata sul controllo tramite l'oggetto ThemeShadow di sistema, definito come risorsa della pagina.
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="BackgroundShadow"/>
</Grid.Resources>
<Grid x:Name="ShadowGrid" />
<Grid x:Name="ImageGrid"
Width="255"
Height="124"
Shadow="{StaticResource BackgroundShadow}">
<Image Source="ms-appx:///Assets/Pool.png"/>
</Grid>
</Grid>Il contenitore ShadowGrid, invece, fungerà da receiver per l'ombra che, quindi, dovrà essere registrato a livello di code-behind al termine del caricamento della pagina:
private void OnPageLoaded(object sender, RoutedEventArgs e)
{
BackgroundShadow.Receivers.Add(ShadowGrid);
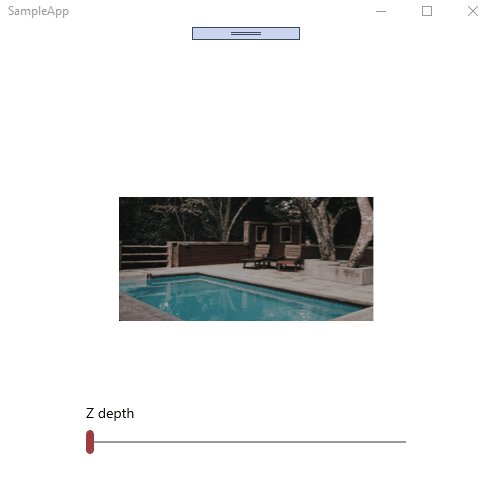
}Avviando l'applicazione, non noteremo però alcun miglioramento visivo sul controllo ImageGrid, in quanto quello che manca, ancora, è definire lo z-index, ovvero di quanto l'asse Z deve "elevarsi" rispetto al piano. Per farlo, possiamo creare uno slider e impostare il livello dell'ombra utilizzando un vettore a tre dimensioni:
<Slider x:Name="DepthSlider"
Minimum="0"
Maximum="100"
ValueChanged="OnSliderValueChanged"
Header="Z-index" />private void OnSliderValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
var SliderValue = (float)e.NewValue;
ImageGrid.Translation = new Vector3(0, 0, (float)(SliderValue * 0.2));
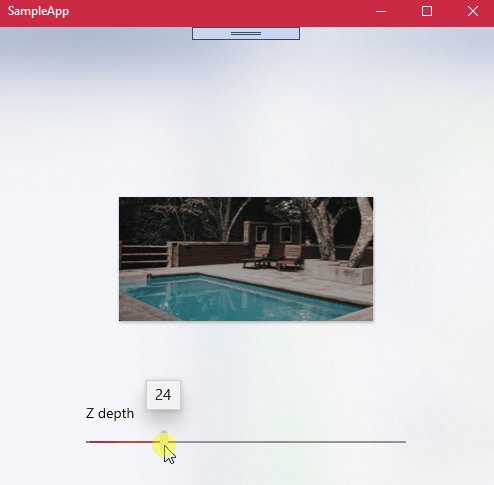
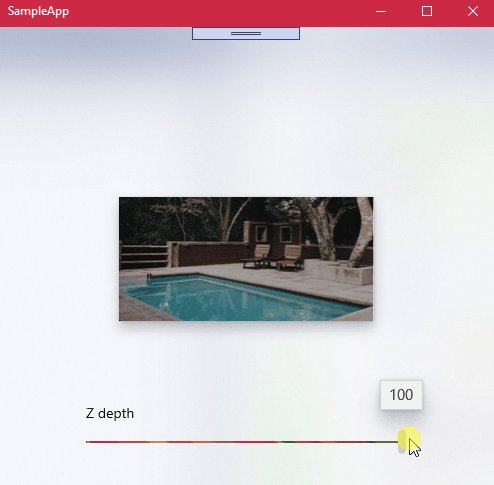
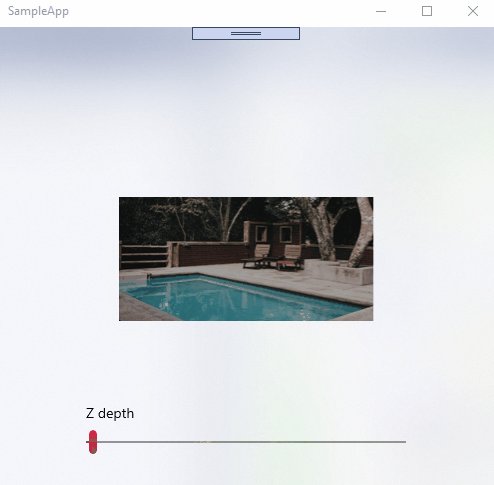
}Cambiando il valore dello slider, cambierà di conseguenza anche il valore dell'ombra:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare agenti facilmente con Azure AI Agent Service
Generare una User Delegation SAS in .NET per Azure Blob Storage
Creare una libreria CSS universale: Nav menu
Selettore CSS :has() e i suoi casi d'uso avanzati
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Fornire parametri ad un Web component HTML
Creare una libreria CSS universale: Cards
Introduzione ai web component HTML
Estrarre dati randomici da una lista di oggetti in C#
Creare una custom property in GitHub
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
.NET Conference Italia 2024




