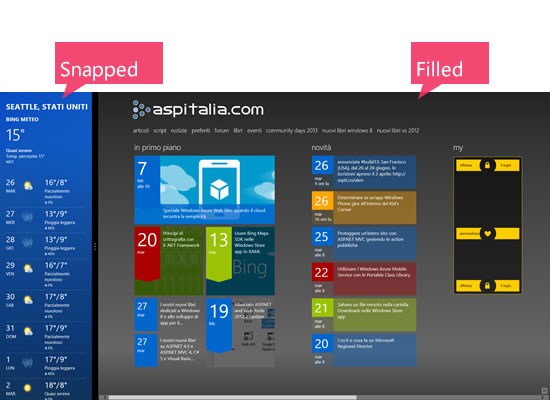
Il modello funzionale delle Windows Store app prevede che le applicazioni siano aperte in Full Screen oppure in modalità Snapped o Filled in modo che due app possano essere visualizzate affiancate.

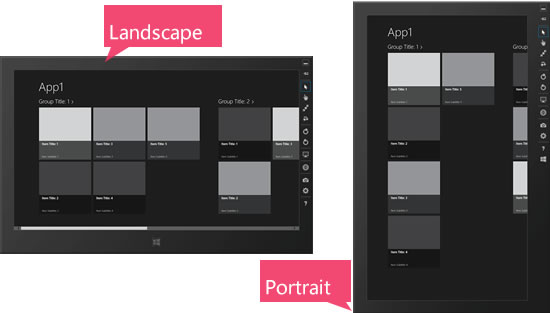
Oltre ad esse, nel contesto di un tablet è previsto che possano adattarsi all'orientamento Portrait o Landscape del device, il tutto in modo dinamico e responsivo.

In WinRT possiamo conoscere a runtime lo stato corrente attraverso la classe ApplicationView e la sua proprietà Value, un enum ApplicationViewState che infatti assume i valori FullScreenLandscape, Filled, Snapped e FullScreenPortrait.
Per conoscere realmente lo stato visuale corrente è importante interrogare la classe ApplicationView nel metodo gestore dell'evento SizeChanged della Window corrente.
Window.Current.SizeChanged += Current_SizeChanged;
void Current_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
ApplicationViewState viewState = ApplicationView.Value;
}Il template di Visual Studio di un progetto per una Windows Store app in XAML inserisce una classe LayoutAwarePage ad estenzione di Page; tale classe incapsula l'accesso ad ApplicationViewState e ne trasmette le variazioni alla View attraverso il VisualStateManager.
<VisualStateManager.VisualStateGroups>
<!-- Visual states reflect the application's view state -->
<VisualStateGroup x:Name="ApplicationViewStates">
<VisualState x:Name="FullScreenLandscape" />
<VisualState x:Name="Filled" />
<!-- The entire page respects the narrower 100-pixel margin convention for portrait -->
<VisualState x:Name="FullScreenPortrait">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="backButton"
Storyboard.TargetProperty="Style">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{StaticResource PortraitBackButtonStyle}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="itemGridView"
Storyboard.TargetProperty="Padding">
<DiscreteObjectKeyFrame KeyTime="0"
Value="100,126,90,0" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<!--
The back button and title have different styles when snapped, and the list representation is substituted
for the grid displayed in all other view states
-->
<VisualState x:Name="Snapped">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="backButton"
Storyboard.TargetProperty="Style">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{StaticResource SnappedBackButtonStyle}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="pageTitle"
Storyboard.TargetProperty="Style">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{StaticResource SnappedPageHeaderTextStyle}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="itemGridView"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0"
Value="Collapsed" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="itemListView"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0"
Value="Visible" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>Se una nostra Page eredita da questa LayoutAwarePage, nel suo VisualStateManager possiamo gestire la visibilità e anche comporre gli elementi dell'interfaccia nel modo più consono ad una corretta visualizzazione nei vari stati visuali.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare Hybrid Cache in .NET 9
Fornire parametri ad un Web component HTML
Loggare le query più lente con Entity Framework
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Gestire la cancellazione di una richiesta in streaming da Blazor
Generare la software bill of material (SBOM) in GitHub
Utilizzare gRPC su App Service di Azure
Collegare applicazioni server e client con .NET Aspire
Creare una libreria CSS universale: Clip-path
Utilizzare Azure Cosmos DB con i vettori
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




