Realizzare effetti visuali nella Universal Windows Platform è piuttosto semplice, soprattutto se comparato con quanto codice eravamo tenuti a scrivere su WPF piuttosto che su WinForms. Tuttavia, realizzare effetti complessi, che magari richiedono coordinamento di animazioni, può avere grandi effetti collaterali a livello di performance, qualora i visual siano definiti come XAML: proprio per questo, è nato Windows Composition, ovvero un sistema basato sulle Composition API che garantisce alte performance con 60 frame per secondo nel rendering dei nostri effetti.
Uno degli effetti che possiamo vedere sfruttando, appunto, Windows Compoisition, è la realizzazione di un grandiente. Per prima cosa, è necessario creare un contenitore per il gradiente a livello di XAML:
<Grid x:Name="Container"></Grid>
Una volta definito l'oggetto che conterrà il visual, quindi il gradiente, dobbiamo andare a costruire l'oggetto compositor, ovvero quello che si occuperà di "parlare" a livello di GPU tramite le Compositor API per renderizzare l'effetto grafico, tramite il container appena creato:
var hostVisual = ElementCompositionPreview.GetElementVisual(Container); var root = hostVisual.Compositor.CreateContainerVisual(); ElementCompositionPreview.SetElementChildVisual(Container, root);
Ora siamo in grado, tramite le API di CompositionRadialGradientBrush introdotte da Windows 1903, di creare un effetto gradiente, in cui dobbiamo solamente specificare il colore che vogliamo vedere, per ogni passo (o Offset) del gradiente stesso:
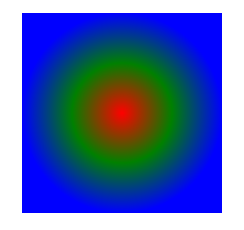
CompositionRadialGradientBrush brush = root.Compositor.CreateRadialGradientBrush(); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(0, Colors.Red)); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(0.5f, Colors.Green)); brush.ColorStops.Add(root.Compositor.CreateColorGradientStop(1, Colors.Blue));
Infine, non ci resta che fare in modo che il brush creato sia visibile sul container, semplicemente aggiungendo il visual come uno dei figli:
var visual = root.Compositor.CreateSpriteVisual(); visual.Size = new Vector2(200, 200); visual.Brush = brush; root.Children.InsertAtTop(visual);
Il risultato così ottenuto sarà quindi il gradiente impostato.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Creare una libreria CSS universale - Rotazione degli elementi
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Creare una libreria CSS universale: Nav menu
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Configurare e gestire sidecar container in Azure App Service
Simulare Azure Cosmos DB in locale con Docker




