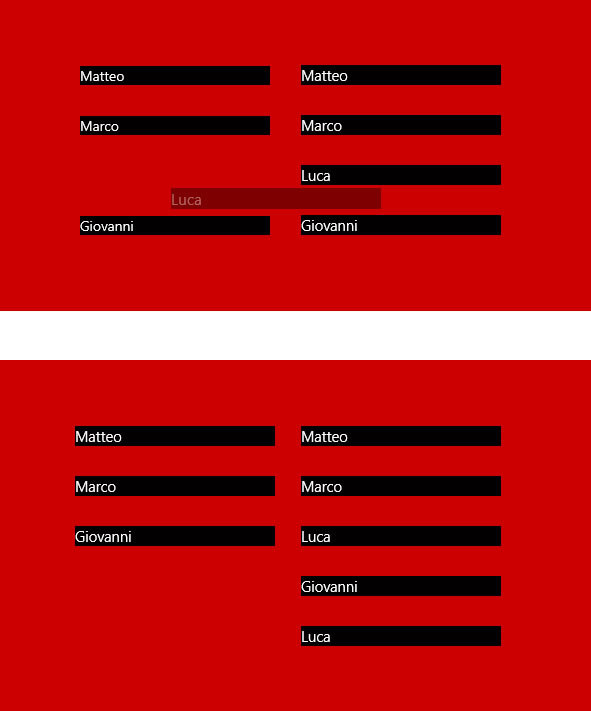
In WinRT i controlli che ereditano da ListViewBase, come ListView e GridView, hanno nativamente un buon supporto al drag & drop degli elementi tra loro, questo ci consente di creare con semplicità ottimi livelli di interattività.
Le proprietà di base con cui possiamo ottenere questa funzionalità sono CanDragItems e l'evento DragItemStarting con cui possiamo rispettivamente abilitare il trascinamento degli oggetti all'esterno del controllo e gestire l'inizio del trascinamento stesso; queste impostazioni devono essere usate nel controllo dal quale si vogliono poter far -uscire- gli elementi.
<ListView ItemsSource="{Binding GroupedPeople1}"
DragItemsStarting="ListView_DragItemsStarting"
CanDragItems="True">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="#FC000000"
MinWidth="200">
<TextBlock Text="{Binding Name}" />
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ListView>Il codice del gestore dell'evento recupera l'elemento trascinato e lo registra, insieme al riferimento al controllo, nella collezione DataPackagePropertySet.
private void ListView_DragItemsStarting(object sender, DragItemsStartingEventArgs e)
{
var draggedItem = e.Items.FirstOrDefault();
//registrazione elemento trascinato
e.Data.Properties.Add("draggedItem", draggedItem);
//registrazione contenitore da cui si è trascinato
e.Data.Properties.Add("listViewSource", sender);
}Nel controllo di destinazione, invece, possiamo usare AllowDrop e Drop per abilitare il rilascio al suo interno e per gestire il relativo evento.
<ListView ItemsSource="{Binding GroupedPeople2}"
Drop="ListView_Drop"
AllowDrop="True">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="#FC000000"
MinWidth="200">
<TextBlock Text="{Binding Name}" />
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ListView>Nel codice recuperiamo il riferimento all'oggetto trascinato sempre dal dictionary Properties e andiamo ad applicare la nostra logica di aggiunta/rimozione nelle rispettive collezioni in binding con i controlli.
private void ListView_Drop(object sender, DragEventArgs e)
{
object draggedItem;
e.Data.Properties.TryGetValue("draggedItem", out draggedItem);
var draggedPeople = draggedItem as Person;
//scambio di elementi
var vm = ((MainPageViewModel) this.DataContext);
if (vm.GroupedPeople1.Contains(draggedPeople))
{
vm.GroupedPeople1.Remove(draggedPeople);
vm.GroupedPeople2.Add(draggedPeople);
}
else
{
vm.GroupedPeople1.Add(draggedPeople);
vm.GroupedPeople2.Remove(draggedPeople);
}
}In modo molto semplice abbiamo l'effetto di drag&drop.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ordine e importanza per @layer in CSS
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Creare una libreria CSS universale: Cards
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Gestione degli stili CSS con le regole @layer
Path addizionali per gli asset in ASP.NET Core MVC
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Collegare applicazioni server e client con .NET Aspire
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- Impostare un riferimento ad una entity collegata tramite foreign key




