Una delle caratteristiche che distingue un'applicazione immersiva da una classica, per il desktop, è la presenza dell'Application Bar: si tratta di una "barra" a scomparsa, che mostra i comandi contestuali alla pagina e alle azioni correnti.
Prima di Windows 8.1 non esistevano controlli creati allo scopo: per ricreare l'UI dell'Application Bar si usavano i classici Button, opportunatamente stilizzati.
Adesso abbiamo a disposizione dei controlli creati ad hoc per essere utilizzati: AppBarButton, AppBarToggleButton e AppBarSeparetor.
Una delle caratteristiche più importanti che accomuna AppBarButton e AppBarToggleButton è la possibilità di settare l'icona visualizzata semplicemente impostando la proprietà Icon, del tipo IconElement e che comprende le seguenti opzioni:
- FontIcon: è un'icona basata sui glyph dipendenti dalla font family.
- BitmapIcon: è un'icona basata su di una bitmap, tipicamente una PNG.
- PathIcon: è un'icona basata su di un Path vettoriale.
- SymbolIcon: è un'icona basta su di un set di glyph, appartenenti al font Segoe UI Symbol.
Eccone un esempio:
<AppBarButton Label="BitmapIcon" Click="AppBarButton_Click">
<AppBarButton.Icon>
<BitmapIcon UriSource="ms-appx:///Assets/MyIcon.png"/>
</AppBarButton.Icon>
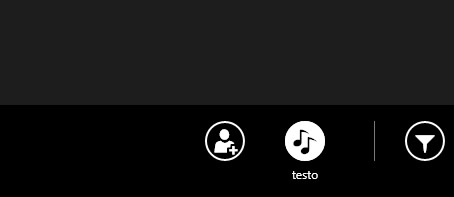
</AppBarButton>L'esempio precedente mostra un AppBarButton che utilizza una BitampIcon. Il codice per impostare l'icona di un AppBarToggleButton sarà del tutto analogo. Questi controlli dispongono di due modalità di visualizzazione, normale e compatta, ottenibile rispettivamente impostando la proprietà IsCompact a false o true; se impostata a true, il testo posto sotto il bottone verrà nascosto e i margini ridotti.
Il testo che appare sotto ogni bottone è controllato dalla proprietà Label, senza la necessità di applicare uno style custom.
Infine. è possibile aggiungere un separatore tra bottoni con il controllo AppBarSeparetor, che, molto semplicemente, rappresenta una linea utile per separare funzioni logicamente non collegate tra loro.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione degli eventi nei Web component HTML
Utilizzare QuickGrid di Blazor con Entity Framework
Recuperare l'ultima versione di una release di GitHub
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Change tracking e composition in Entity Framework
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Eseguire script pre e post esecuzione di un workflow di GitHub
Triggerare una pipeline su un altro repository di Azure DevOps
Collegare applicazioni server e client con .NET Aspire
Utilizzare Hybrid Cache in .NET 9




