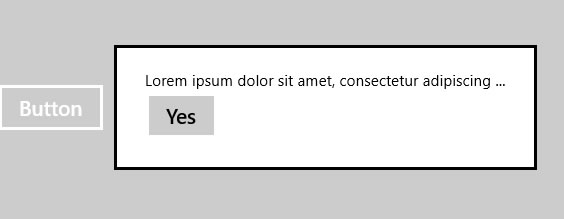
Nello script #42 abbiamo introdotto il controllo Flyout, che ci rende molto semplice la creazione di finestre modali in corrispondenza di Button o altri elementi.
Il contenuto di un Flyout è gestibile autonomamente come ogni ContentControl, tuttavia il Flyout stesso ha propri elementi grafici che ne definiscono un aspetto, esterni al content, sui quali potremmo avere la necessità di intervenire per conformarli al resto dell'appplicazione.

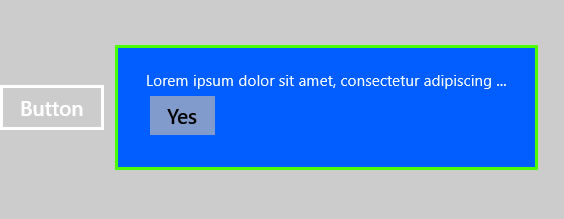
Tuttavia Flyout non espone direttamente proprietà per i colori di Background, bordo e Foreground; per intervenire su di essi è necessario creare uno Style per valorizzare la proprietà FlyoutPresenterStyle e andare in esso a settare tali valori.
<Style x:Key="FlyoutPresenterStyle1"
TargetType="FlyoutPresenter">
<Setter Property="Background"
Value="#FF005DFF" />
<Setter Property="BorderBrush"
Value="#FF46FF00" />
<Setter Property="Foreground"
Value="#FFFAFAFA" />
</Style>
<Button Content="Button">
<Button.Flyout>
<Flyout FlyoutPresenterStyle="{StaticResource FlyoutPresenterStyle1}">
<StackPanel>
<TextBlock>Lorem ipsum dolor sit amet, consectetur adipiscing ...</TextBlock>
<Button>Yes</Button>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare comandi nella dashboard .NET Aspire
Testare il failover sulle region in Azure Storage
Importare un servizio esterno in .NET Aspire
Ospitare n8n su Azure App Service
Gestione file Javascript in Blazor con .NET 9
Pubblicare un MCP Server in GitHub MCP Registry
Evitare memory leaks nelle closure JavaScript
Fornire parametri ad un Web component HTML
Utilizzare i command service nei test con .NET Aspire
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Dallo sviluppo locale ad Azure con .NET Aspire
Utilizzare l'espressione if inline in una pipeline di Azure DevOps


