Negli script #42 e #50 abbiamo introdotto il controllo Flyout e le sue personalizzazioni.
Oltre a quanto abbiamo visto, all'interno del Flyout si può inserire un nuovo controllo MenuFlyout per creare dei semplici menu a scelta rapida, con pulsanti e toggle, in pieno stile Windows 8.
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="Button" />
<MenuFlyoutSeparator />
<ToggleMenuFlyoutItem Text="ToggleButton" />
</MenuFlyout>
</Button.Flyout>
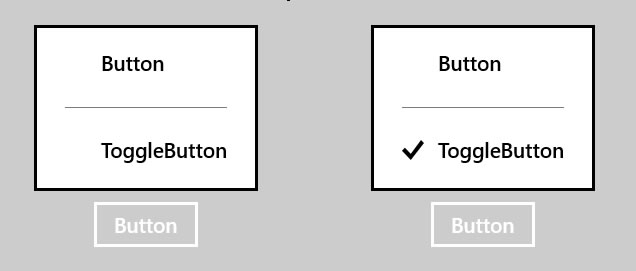
Con MenuFlyoutItem possiamo inserire i pulsanti, con ToggleMenuFlyoutItem dei pulsanti a tre stati, toggle appunto, e con MenuFlyoutSeparator possiamo inserire il tipico elemento separatore in linea con il sistema operativo.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare l'organizzazione delle risorse con Azure Policy
Creare una custom property in GitHub
Utilizzare l nesting nativo dei CSS
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Utilizzare DeepSeek R1 con Azure AI
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Ordinare randomicamente una lista in C#
Effettuare il refresh dei dati di una QuickGrid di Blazor
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Utilizzare Copilot con Azure Cosmos DB
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL




