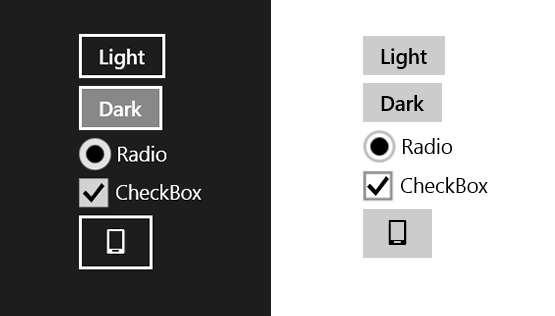
Con le Universal App il supporto ai temi è esteso alle Windows Store e alle Windows Phone app grazie alla proprietà RequestedTheme, dell'enum ApplicationTheme, esposta dalla classe application.
Questa proprietà può essere impostata solo allo startup dell'applicazione, con uno dei valori dell'enum ApplicationTheme.Dark e ApplicationTheme.Light, pena una NotSupportedException.
Tale proprietà è esposta anche da FrameworkElement e il suo valore viene propagato a tutti gli elementi del visual tree. Quindi, per poter cambiare un tema a runtime, possiamo impostare la proprietà RequestedTheme del controllo Frame, che raccoglie tutta l'applicazione.
Se eseguiamo il codice all'interno di una Page possiamo accedere a Frame direttamente.
this.Frame.RequestedTheme = ElementTheme.Light;

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Creare una libreria CSS universale: Cards
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Scrivere selettori CSS più semplici ed efficienti con :is()
Utilizzare WhenEach per processare i risultati di una lista di task
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Ordinare randomicamente una lista in C#
Utilizzare una qualunque lista per i parametri di tipo params in C#




