Per sfruttare la crescente capacità degli schermi, in Windows 8 la qualità delle immagini è aumentata notevolmente e in WinRT queste vengono gestite al meglio per migliorare colori e dettagli.
Di contro è aumentato l'uso della memoria e dei cicli di CPU necessari per la loro visualizzazione; sebbene l'hardware a disposizione abbia notevoli prestazioni non dobbiamo trascurare le configurazioni che usano processori ARM, leggermente più limitati.
Per questi e comunque per tutte le app è consigliato usare le proprietà DecodePixelWidth e DecodePixelHeight, dell'oggetto BitmapImage, per fare in modo che l'oggetto prodotto dalla decodificata dell'immagine sia corrispondente alle dimensioni visualizzate a video.
Per comprendere le differenze che comportano l'uso di queste proprietà analizziamo il risultato a video e l'occupazione di memoria per un'immagine campione.
Nel markup dello snippet '1' impostiamo la proprietà Source di Image con una immagine JPG di 4 MB circa, di 4288x2848 pixel di dimensioni (la classica JPG di uno scatto con una moderna fotocamera digitale) e andiamo a forzare la sua dimensione a video con la consueta proprietà Width.
<!--1-->
<Image Width="400">
<Image.Source>
<BitmapImage UriSource="Assets/DSC_1987.JPG" />
</Image.Source>
</Image>
<!--2-->
<Image Width="400">
<Image.Source>
<BitmapImage UriSource="Assets/DSC_1987.JPG"
DecodePixelWidth="400" />
</Image.Source>
</Image>Nello snippet '2', invece, usiamo DecodePixelWidth con un valore analogo alla proprietà Width.
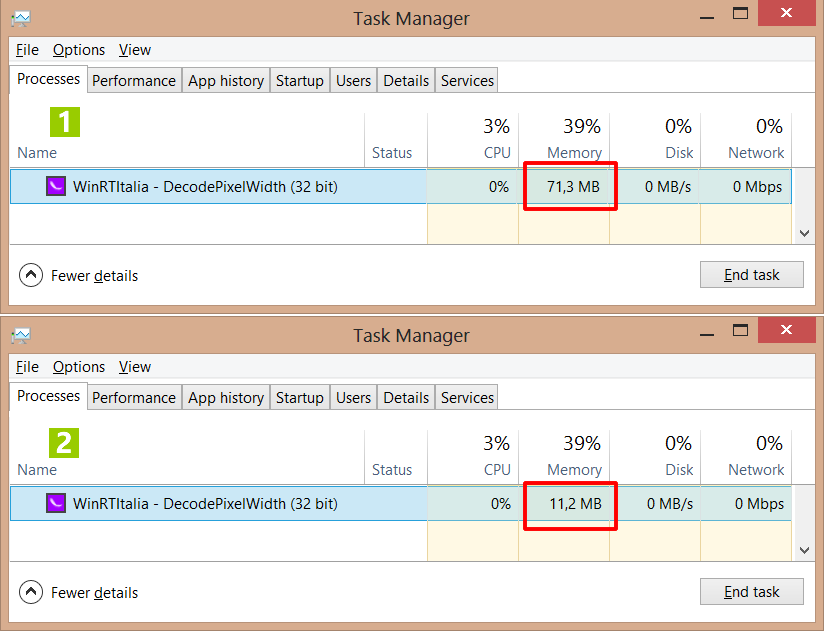
L'immagine seguente rappresenta il Task Manager in cui possiamo vedere il consumo di memoria relativo ai due snippet di cui sopra, la differenza è molto evidente.

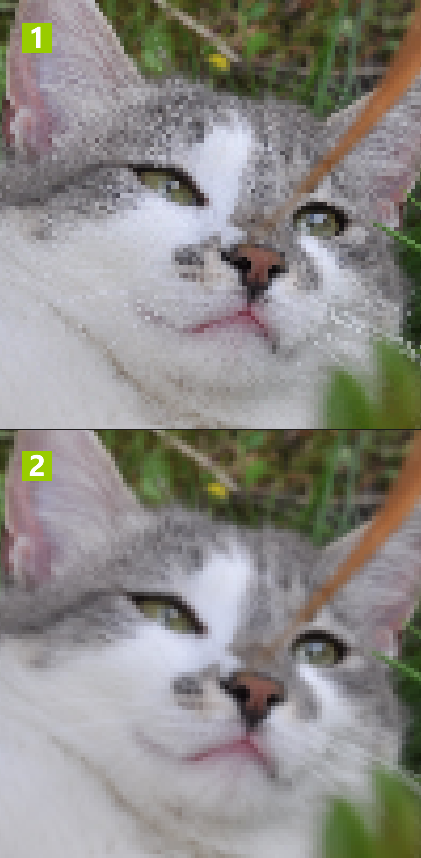
Di seguito possiamo vedere il risultato a video:

Se andiamo ad ingrandire le immagini a confronto possiamo apprezzare la diversa gestione che WinRT attua sui pixel.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare una User Delegation SAS in .NET per Azure Blob Storage
Ottimizzare le performance usando Span<T> e il metodo Split
Ridurre il reflow cambiando il CSS
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Managed deployment strategy in Azure DevOps
Utilizzare Locust con Azure Load Testing
Personalizzare le pagine di errore su Azure App Service
Integrare modelli AI in un workflow di GitHub
Gestire gli errori nelle Promise JavaScript con try()
Creare un agente A2Acon Azure Logic Apps
Potenziare la ricerca su Cosmos DB con Full Text Search
Mischiare codice server side e client side in una query LINQ con Entity Framework


