Dall'archivio articoli > Windows 10
Sfruttare Adaptive Card e Timeline nelle applicazioni Windows 10
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Il concetto di Adaptive Card è stato introdotto qualche tempo fa da Microsoft e consiste nella possibilità di mostrare dei contenuti visuali basandosi sul formato standard JSON. Una card è semplicemente una serie di informazioni che si vuole mostrare all'utente e che può includere immagini, testi, layout complessi nonché azioni, come nell'esempio seguente:

Il concetto di adaptive card, oltre che supportare diverse esperienze multipiattaforma (applicazioni, bot, siti web, ecc.) può essere sfruttato anche tramite una nuova feature di Windows 10 chiamata Timeline. Nel corso di questo articolo vedremo come combinare questi due concetti (Adaptive Card e Timeline) all'interno di un'applicazione per Windows 10, sviluppata sfruttando la Universal Windows Platform. L'uso di un'applicazione nativa UWP, però, non è un requisito indispensabile; tramite il Desktop Bridge, infatti, è possibile sfruttare le API e i concetti che vedremo anche in un'applicazione Win32 tradizionale.
Vi ricordate Project Rome? Si tratta di un insieme di servizi, supportati in maniera nativa da Windows 10 a partire dal Creators Update, che permettono di implementare esperienze cross-device. Grazie a questi servizi e ai relativi SDK (che permettono di portare queste esperienze da Windows ad altre piattaforme come iOS e Android, sia in nativo che tramite Xamarin), è possibile definire delle operazioni che possono essere iniziate su un device e continuate su un altro. Per esempio, un utente potrebbe iniziare a lavorare su un documento sul proprio telefono per poi continuare su uno schermo più grande una volta di fronte al proprio PC. Project Rome è supportato da Microsoft Graph, un potente insieme di API REST che permettono di collegare le proprie applicazioni all'ecosistema di Office 365: posta, contatti, calendari, file, ecc. Non bisogna, però, farsi trarre in inganno e pensare che questo tipo di esperienze siano possibili solo se si è in possesso di un account di Office 365. Anche le esperienze consumer (quindi basate sull'autenticazione tramite Microsoft Account e strumenti come Outlook.com), dietro le quinte, sono basate sulla medesima architettura e, di conseguenza, possono sfruttare le Microsoft Graph API.
L'anno scorso, con lo scopo di introdurre questo tipo di esperienze cross-device, il team ha aggiunto due nuovi endpoint alle Graph API: devices e activities (trovate maggiori dettagli all'indirizzo https://developer.microsoft.com/en-us/graph/docs/api-reference/beta/resources/project_rome_overview). Grazie a questi endpoint è possibile sfruttare le Microsoft Graph API per recuperare la lista di tutti i dispositivi dell'utente e aggiungere nuove attività al suo storico. In questo modo è possibile tracciare un'attività (ad esempio, la stesura di un documento Word) e il dispositivo su cui è stata effettuata (ad esempio, il vostro Surface). Un esempio di applicazione che sfrutta Project Rome è Edge per Android e iOS, che consente di aprire il sito web che si sta visualizzando sul telefono direttamente sul nostro PC.
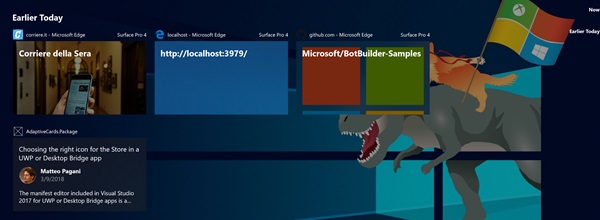
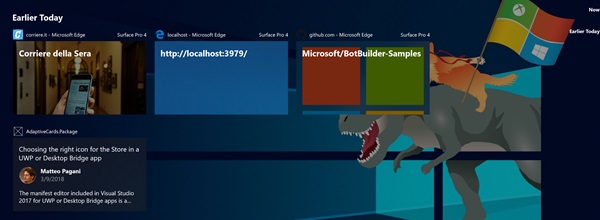
Con lo scopo di offrire esperienze cross-device sempre migliori, il team di Windows ha aggiunto una nuova feature chiamata Timeline all'interno del prossimo aggiornamento di Windows 10 (nome in codice RS4). Ogni qualvolta l'utente effettua un'operazione con un'applicazione supportata da Project Rome, come aprire un sito in Edge o un documento di testo in Word, Windows è in grado di tracciare l'attività e mostrarla nella timeline dell'utente. Tale timeline è legata all'account dell'utente e non al dispositivo che sta utilizzando; di conseguenza, ad esempio, sul vostro PC sarete in grado di accedere ai siti che avete aperto sul vostro telefono o ad un documento a cui avete lavorato su un altro PC. Timeline rappresenta la nuova generazione del multi tasking all'interno di Windows 10. Se installaste l'ultima Insider Preview di Windows 10, infatti, noterete immediatamente una nuova icona nella task bar, che va a sostituire la vecchia funzione “Task View”:

Cliccandoci sopra avrete ancora accesso alla tradizionale task view (che vi darà modo di vedere tutte le applicazioni aperte e di gestire i desktop virtuali), ma “potenziata” da una timeline che mostrerà tutte le attività che avete effettuato, ordinate dalla più recente alla più vecchia e raggruppate per data e ora. Avrete anche la possibilità di effettuare ricerche, grazie alla barra di ricerca posta in alto a destra.

Come sono collegate le Adaptive Card che abbiamo visto in principio con Timeline? Come vedremo nel resto dell'articolo, da un punto di vista visuale, un'attività all'interno della timeline è rappresentata proprio da una Adaptive Card.
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"size": "medium",
"text": "Choosing the right icon for the Store in a UWP or Desktop Bridge app",
"wrap": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"size": "small",
"style": "person",
"url": "https://pbs.twimg.com/profile_images/587911661526327296/ZpWZRPcp_400x400.jpg"
}]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"weight": "bolder",
"text": "Matteo Pagani",
"wrap": true
},
{
"type": "TextBlock",
"isSubtle": true,
"text": "09/03/2018",
"wrap": true,
"spacing": "none",
"separation": "none"
}]
}]
},
{
"type": "TextBlock",
"text": "The manifest editor included ...",
"wrap": true
}],
"actions": [
{
"type": "Action.OpenUrl",
"url": "https://blogs.msdn.microsoft.com/appc...",
"title": "View"
}]
}Per quanto riguarda l'integrazione con Timeline in Windows 10, in realtà, non ci serve utilizzare un renderer, dato che Windows si fa carico in automatico di questa operazione. Per rendere più efficace la nostra demo, però, andremo a visualizzare il contenuto della nostra Adaptive Card anche all'interno di un'applicazione UWP, in modo da offrire un'esperienza utente uniforme tra l'applicazione e Timeline.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.